Data Annotation
Data annotation means adding meaningful metadata tags to the classes and other objects, making it easier to bridge the gap between models and views by performing data validation and displaying appropriate messages to the end users. For example, you may use data annotations to specify how items should be formatted, what their captions should be, whether they should be editable or not.

FlexGrid supports multiple data annotation attributes used for customizing data classes, displaying data from source, and setting validation rules. To use the attributes in your project, you need to add a reference to the System.ComponentModel.DataAnnotations assembly and then add the attributes to your data objects in the code.
Note: The C1FlexGrid supports the annotations defined in .NET 4. System.ComponentModel.DataAnnotations should be version 4.0.0.0 or higher.
Listed below are some of the major annotation attributes that are supported in FlexGrid control. Cilck here for complete list of DataAnnotation attributes.
Attribute Name | Functionality in FlexGrid |
|---|---|
Association | Specifies that an entity member represents a data relationship, such as a foreign key relationship. |
Display | Provides a general-purpose attribute that lets you specify localizable strings for types and members of entity partial classes. |
DisplayFormat | Specifies how data fields are displayed and formatted by ASP.NET Dynamic Data. |
DisplayColumn | Specifies the column that is displayed in the referred table as a foreign-key column. |
Editable | Indicates whether a data field is editable. |
Key | Denotes one or more properties that uniquely identify an entity. |
Validation
| The data annotation validation attributes are used as validation rules in FlexGrid operations. |
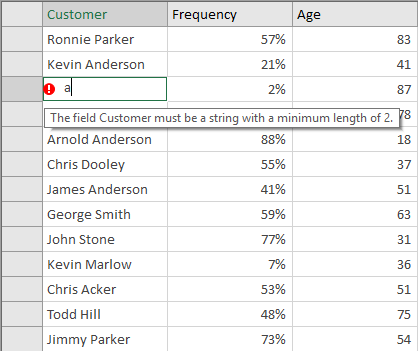
The following code example shows how data annotation feature works in WinForms FlexGrid control.
// auto-generated CustomerName column header will show "Customer"
// This column also requires non-empty string with minimal length at least 2 symbols.
[Display(Name = "Customer")]
[Required]
[StringLength(int.MaxValue, MinimumLength = 2)]
public string CustomerName { get; set; }
// auto-generated CustomerID column will be invisible.
[Display(AutoGenerateField = false)]
public int CustomerID { get; set; }
// auto-generated "Frequency" column will show values formatted as percentages
// and will not allow editing.
[DisplayFormat(DataFormatString = "0%")]
[Editable(false)]
public double Frequency { get; set; }
// auto-generated "Age" column will allow values in the predefined
// range.
[Required]
[Range(10, 90)]
public int Age { get; set; }
// create some sample data
public static BindingList<Data> GetSampleData(int cnt)
{
var list = new BindingList<Data>();
var rnd = new Random();
for (int i = 0; i < cnt; i++)
{
var item = new Data();
item.CustomerName = _firstNames[rnd.Next(0, _firstNames.Length)] + " " + _lastNames[rnd.Next(0, _lastNames.Length)];
item.CustomerID = i;
item.Frequency = rnd.NextDouble();
item.Age = rnd.Next(10, 91);
list.Add(item);
}
return list;
} ' auto-generated CustomerName column header will show "Customer"
' This column also requires non-empty string with minimal length at least 2 symbols.
<Display(Name:="Customer")>
<Required>
<StringLength(Integer.MaxValue, MinimumLength:=2)>
Public Property CustomerName As String
' auto-generated CustomerID column will be invisible.
<Display(AutoGenerateField:=False)>
Public Property CustomerID As Integer
' auto-generated "Frequency" column will show values formatted as percentages
' and will not allow editing.
<DisplayFormat(DataFormatString:="0%")>
<Editable(False)>
Public Property Frequency As Double
' auto-generated "Age" column will allow values in the predefined
' range.
<Required>
<Range(10, 90)>
Public Property Age As Integer
' create some sample data
Public Shared Function GetSampleData(ByVal cnt As Integer) As BindingList(Of Data)
Dim list = New BindingList(Of Data)()
Dim rnd = New Random()
For i As Integer = 0 To cnt - 1
Dim item = New Data()
item.CustomerName = _firstNames(rnd.[Next](0, _firstNames.Length)) & " " + _lastNames(rnd.[Next](0, _lastNames.Length))
item.CustomerID = i
item.Frequency = rnd.NextDouble()
item.Age = rnd.[Next](10, 91)
list.Add(item)
Next
Return list
End Function See Also
Documentation


