Editors
This topic discusses various built-in editors of FlexGrid, and operations related to them. The topic also takes you through the steps to apply custom editors in the FlexGrid columns.

Built-in Editors
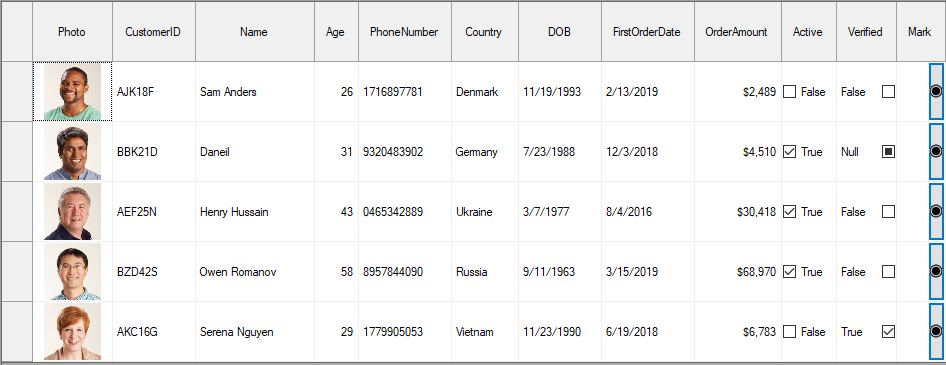
FlexGrid provides several built-in editors to enable efficient in-cell editing. The grid uses TextBox control as its default editor. However, other built-in editors such as numeric, date, checkbox, and combo box are also supported. These editors are automatically assigned, generally based on the value of some specific properties such as DataType property of the column. The table below summarizes the built-in editors provided by FlexGrid, their brief description and the example codes demonstrating them. For more information about built-in editors and their customization, click the corresponding hyperlink.
Built-in Editor | Snapshot | Description | Sample Code |
|---|---|---|---|
| Gets enabled automatically when DataType property of the Column object is set to Boolean. |
| |
| Gets enabled automatically when DataType property is set to a numeric data type such as Int or Decimal. |
| |
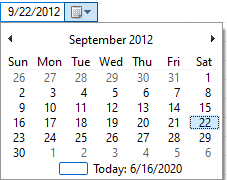
| Gets enabled automatically if the DataType property of column is set to Date or DateTime. |
| |
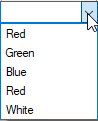
| Gets enabled by setting multiple values separated by pipe in the ComboList property. |
| |
| Gets enabled when the EditMask property of column is set. |
| |
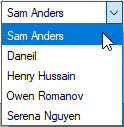
| Gets enabled when the DataMap property is set to an IDictionary object which establishes mapping between values stored in the grid and those visible to a user. |
| |
| Gets enabled when the ComboList property is set to an ellipsis(...) which automatically displays a cell button in edit mode. You can then capture the CellButtonClick event either to show a dialog box or to perform any other operation. |
|
Custom Editors
FlexGrid control provides most of the commonly used editing options through the above-mentioned built-in editors. However, in addition, you can also use external controls as editors to meet the specialized editing needs. Any control that derives from the base Control class can be easily used as an editor. This can be done at design time as well as through code. In the example below, we are setting the C1ColorPicker control as a cell editor.

At Design Time
Add the C1FlexGrid control and C1ColorPicker control to the form.
Select Designer... option from the C1FlexGrid Tasks menu to open the C1FlexGrid Column Editor.
Select a column and switch to Properties pane on left hand side.
Navigate to the Editor property and set its value to instance of the C1ColorPicker control.
At Run Time
To set an external control as editor through code, create an instance of the control and assign it to the Editor property of the Column object.
See the code below to know how to set an external control as editor in WinForms FlexGrid column.
// Create an instance of C1ColorPicker control to be used as custom editor
C1.Win.C1Input.C1ColorPicker customeditor = new C1.Win.C1Input.C1ColorPicker();
// Assign the custom editor the Editor property
c1FlexGrid1.Cols[1].Editor = customeditor; ' Create an instance of C1ColorPicker control to be used as custom editor
Dim customeditor As C1.Win.C1Input.C1ColorPicker = New C1.Win.C1Input.C1ColorPicker()
' Assign the custom editor the Editor property
c1FlexGrid1.Cols(1).Editor = customeditor See Also
Blog
CheckedListBox Editor for FlexGrid