Merge
FlexGrid allows you to merge cells with same values, making them span multiple rows or columns. This capability is useful for enhancing appearance and clarity of data displayed in the grid. The effect of these settings is similar to the HTML <ROWSPAN> and <COLSPAN> tags.
Cell merging has several possible uses. For example, you can use it to create merged table headers, merged data views, or grids where the text spills into adjacent columns. This section discusses these scenarios in the topics below.
| Topic | Snapshot | Content |
|---|---|---|
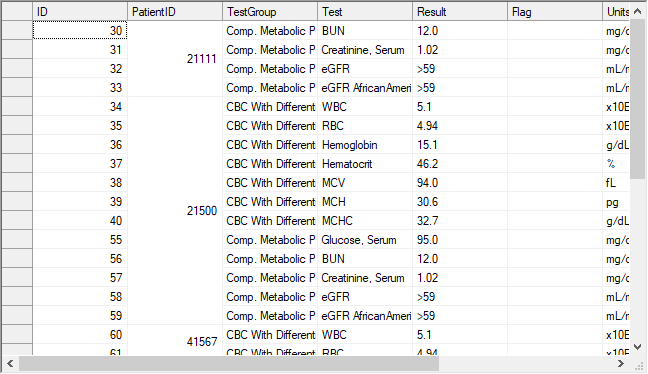
| Auto-merge |  |
Discusses about how to enable automatic merging in grid. |
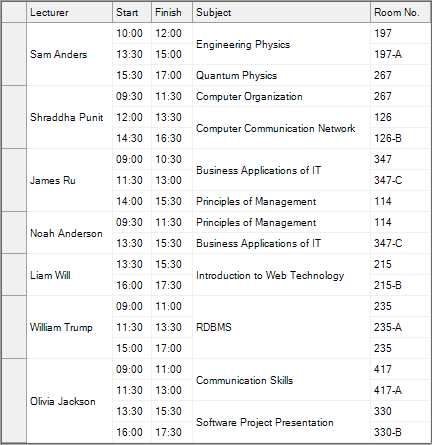
| Handle Spilling Text |  |
Discusses how to display long texts in normal and node rows. |
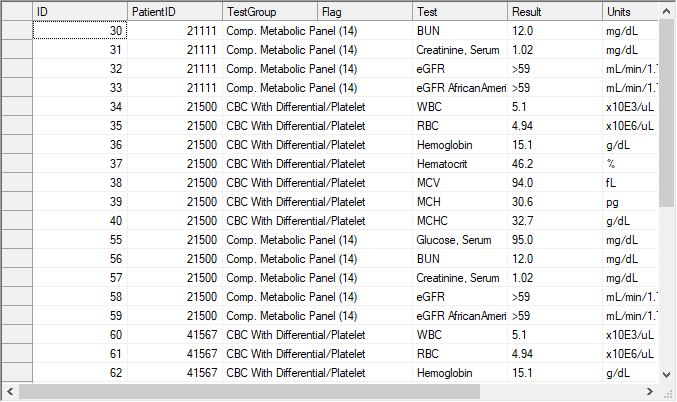
| Custom Merge |  |
Discusses about ways to customize the default merging behavior. |
See Also
Documentation


