Transposed-Grid
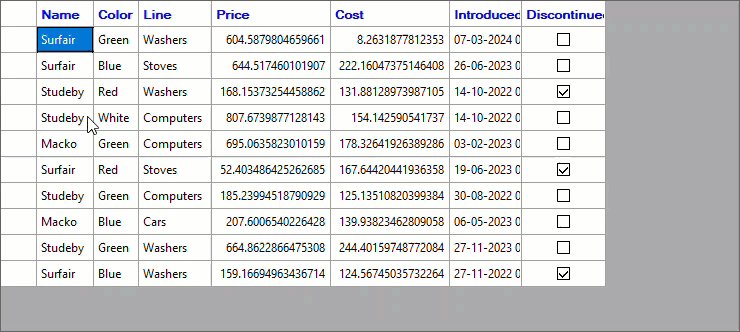
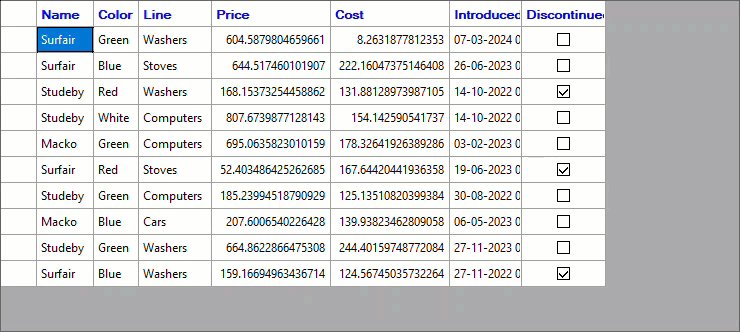
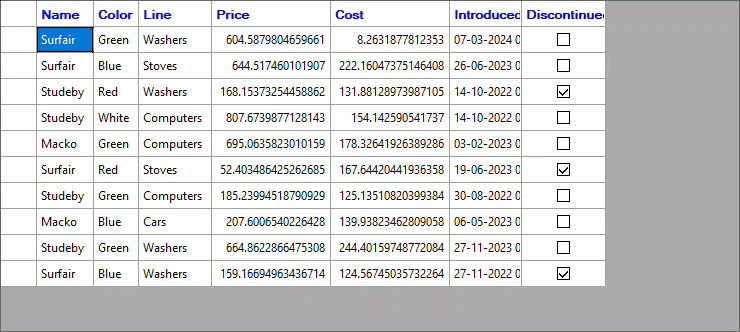
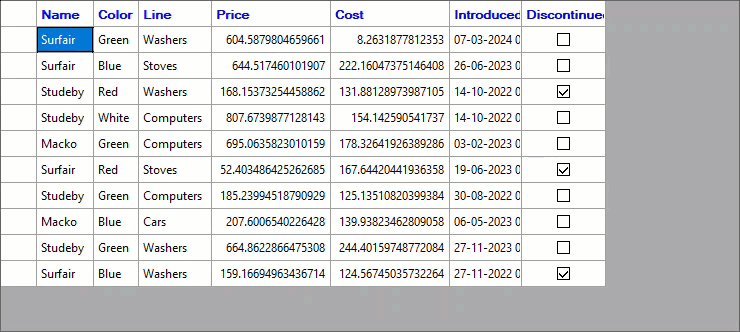
In FlexGrid, the transpose feature allows you to swap the rows and columns of the control so that headers display on the left side and rows display across the screen. Transposed layouts are useful for comparing items, or displaying a few data items in which each item has many properties. To enable this feature, set the Transposed property of C1FlexGrid class to True. By default, this property is set to False. The following image illustrates the Transposed property of FlexGrid control:

type=note
Note: In a transposed grid, features such as AllowDragging, AllowAddNew, AllowDelete, AllowPinning, AllowGenerateColumns, Grouping, Subtotals, Footers, Rowdetails, and Tree mode are not available.
The below code snippet illustrates use of the Transposed property of FlexGrid to allow the control to transpose rows and columns. This sample references QuickStart of FlexGrid.
c1FlexGrid1.Transposed = true;


