Mapped List
Mapped lists refer to the mapping of data stored in the grid to the values visible to the user. Such mapping is often used to display user-friendly values when actual data stored in the grid is either encoded or difficult to understand by the user. For instance, in an employee record table, it would be more convenient for administrative executive to see names of the employees while database stores the employee IDs.

Display Data Mapping
In FlexGrid, data mapping can be achieved by using the DataMap property. This property contains reference to an IDictionary object that establishes mapping between database values and values to be displayed in the grid. HashTable, ListDictionary and SortedList are some examples of IDictionary objects which provide valid data maps.
Following code demonstrates how to display the data mapped list in the WinForms FlexGrid.
// Create a data map
ListDictionary customerNames = new ListDictionary();
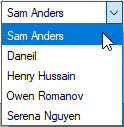
customerNames.Add("AJK18F", "Sam Anders");
customerNames.Add("BBK21D", "Daneil");
customerNames.Add("AEF25N", "Henry Hussain");
customerNames.Add("BZD42S", "Owen Romanov");
customerNames.Add("AKC16G", "Serena Nguyen");
// Assign the data map to flexgrid column
c1flexGrid1.Cols["Name"].DataMap = customerNames; ' Create a data map
Dim customerNames As ListDictionary = New ListDictionary()
customerNames.Add("AJK18F", "Sam Anders")
customerNames.Add("BBK21D", "Daneil")
customerNames.Add("AEF25N", "Henry Hussain")
customerNames.Add("BZD42S", "Owen Romanov")
customerNames.Add("AKC16G", "Serena Nguyen")
' Assign the data map to flexgrid column
c1flexGrid1.Cols("Name").DataMap = customerNames There is a difference in how HashTable, ListDictionary and SortedList classes order the items. So, when these tables are used with editable columns, the order of items rendering in the mapped list also differs depending upon the keys and class used to create the list.
Note that the keys in the data map must be of the same type as the cells being edited. For example, if a column contains short integers (Int16), then any data maps associated with the column should have short integer keys.
Display Image Mapping
To display image mapping in a FlexGrid column, you need to set the ImageMap property of Row or Column object to an IDictionary object that establishes mapping between images and the corresponding text values. For example, if a column contains country names, you can use this property to display the corresponding flags. You can control whether to show only images or images with text by using the ImageAndText property of the object.
Create an image mapping in the WinForms FlexGrid using the code below.
Hashtable ht = new Hashtable();
foreach (Row row in c1flexGrid1.Rows)
{
ht.Add(row["CustomerID"], LoadImage(row["Photo"] as byte[]));
}
// Assign ImageMap to Photo column
c1flexGrid1.Cols["Photo"].ImageMap = ht;
// Fit image in cell while preserving the aspect ratio
c1flexGrid1.Cols["Photo"].ImageAlign = ImageAlignEnum.Scale;
c1flexGrid1.Cols["Photo"].Width = 80; Dim ht As Hashtable = New Hashtable()
For Each row As Row In c1flexGrid1.Rows
ht.Add(row("CustomerID"), LoadImage(TryCast(row("Photo"), Byte())))
Next
' Assign ImageMap to Photo column
c1flexGrid1.Cols("Photo").ImageMap = ht
' Fit image in cell while preserving the aspect ratio
c1flexGrid1.Cols("Photo").ImageAlign = ImageAlignEnum.Scale
c1flexGrid1.Cols("Photo").Width = 80 

