Resizing Columns
The allowResizing property enables you to resize the columns at run time. By default, the allowResizing property is defined as true in the gridlayout.js file. This property enables you to change the width of the columns by dragging the edge of the column.
Note: You cannot set the width of a column to 0.
To enable resizing of columns in a grid, use the following steps:

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
To disable column resizing, set the allowResizing property to 0, as shown in the following sample code.
new GC.DataViews.GridLayout({
allowResizing: false,
});
Resizing in multiple column headers
You can resize the column header or the child column within the column header.
Resizing the column header
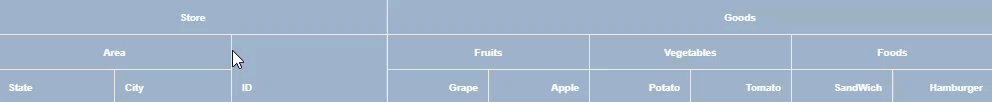
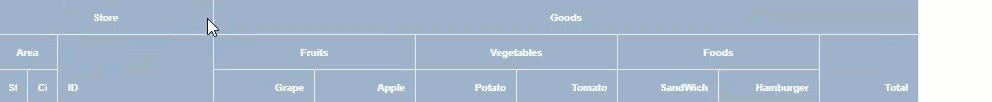
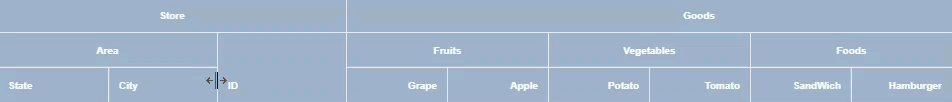
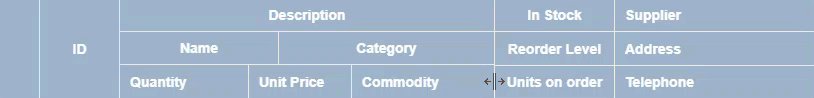
For example: If the parent column Store is grabbed for resizing, then the minimum possible width of the column including multiple headers, is the minimum width of the Store column, as shown in the image below:
 Resizing of a column
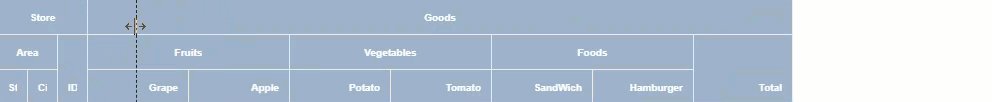
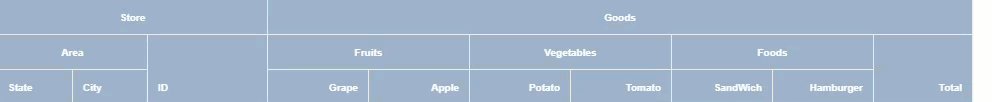
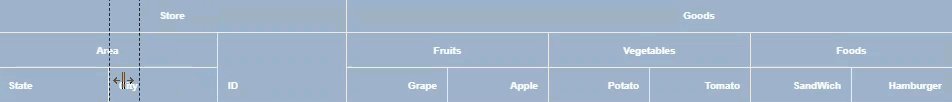
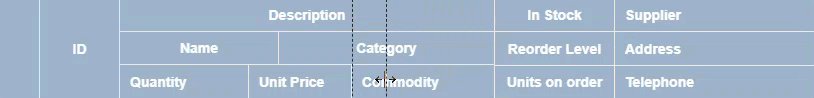
For example: If the child column City is grabbed for resizing, then the minimum possible width of the column including multiple headers, is the minimum width of the City column, as shown in the image below:
Resizing of a column
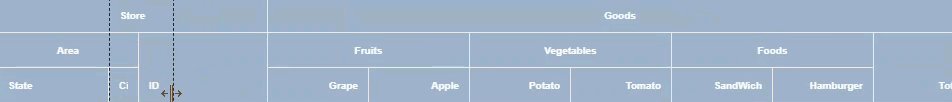
For example: If the child column City is grabbed for resizing, then the minimum possible width of the column including multiple headers, is the minimum width of the City column, as shown in the image below:

Resize in a rowTemplate
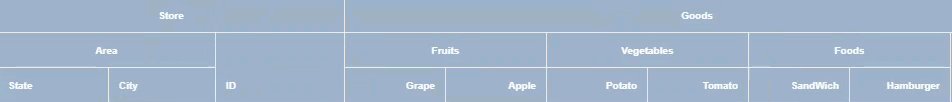
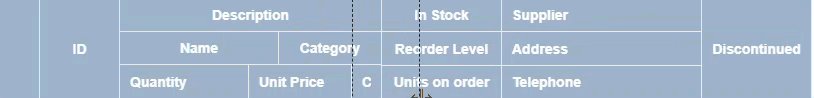
Resizing in a rowTemplate is based on the tabular layout. If the Commodity column is resized then the Description and Category columns are also resized by overlapping the vertical projection, as shown in the image below:

Feedback
Submit and view feedback for


