Reordering Columns
The allowColumnReorder property allows you to rearrange the sequence of columns at run time. By default, the allowColumnReorder property is defined as true in the gridlayout.js file. This means, the columns can be dragged in a grid to rearrange the order of the columns.
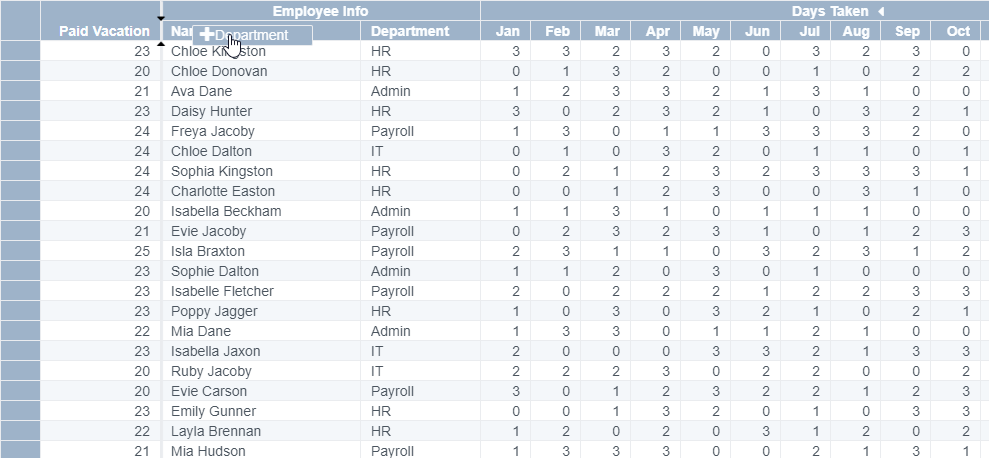
The following image displays the reorder indicator when dragging a column.

The steps to disable the reordering of columns in a grid, are as follows:
Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
To disable reordering of columns, set the allowColumnReorder property to false while initializing the grid as shown in following sample code.
new GC.DataViews.GridLayout({
allowColumnReorder: false,
});
Reordering of multiple column headers
DataViewsJS supports column reordering in multiple column headers. When using multiple column headers, columns can only be reordered within the same column group.
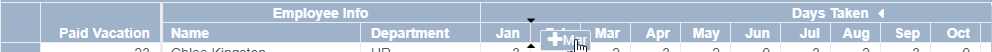
The following image displays reordering of columns with multiple headers.

The Mar column can not be moved anywhere other than the other months' columns. Similarly, the Department column can not be moved anywhere other than the Name column since these headers are on the same level.
Reordering of pinned columns
DataViewsJS supports reordering of columns from the unpinned area to the pinned area. This causes the unpinned column to become the pinned column and vice versa.
Feedback
Submit and view feedback for


