Using Editor Modes
In DataViewsJS, you can set the allowEditing property to true to edit at run time.
You can use any of the following edit modes.
- Inline Mode
- Popup Mode
- EditForm Mode
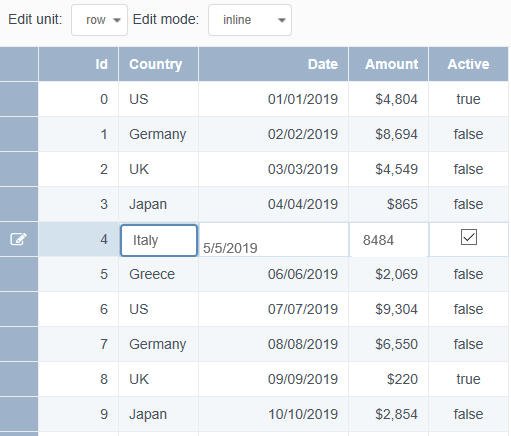
Inline Mode
This is the default mode. In the inline mode, the edit mode is activated when a user clicks on a field. When the grid is in edit mode, an editor corresponding to the data-type appears for each field.
Use the following steps to implement the inline mode.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
Initialize the code using the Grid ID from the DIV tag and set the allowEditing property to true to specify the editing mode.
var dataView = new GC.DataViews.DataView(
document.getElementById('grid1'),
data,
columns,
new GC.DataViews.GridLayout({
allowEditing: true,
})
);
$('#grid-edit-mode').change(function () {
dataView.stopEditing();
var sel = document.getElementById('grid-edit-mode');
var value = sel.options[sel.selectedIndex].value;
dataView.layoutEngine.options.editMode = value;
});
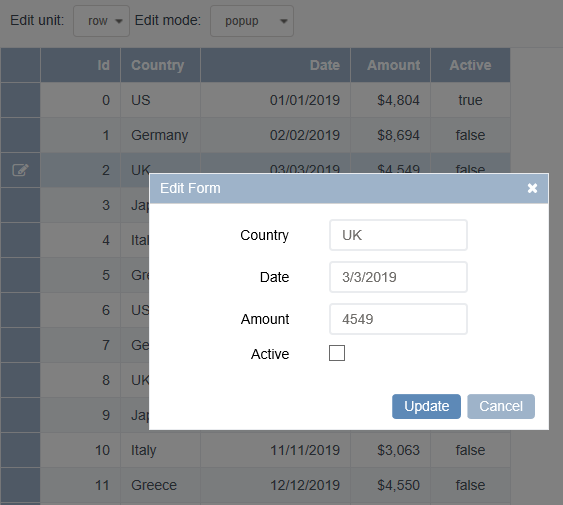
Popup Mode
In pop-up mode, the pop-up dialog box editor is displayed when you click on a row for editing.
The following image displays the grid in pop-up mode.

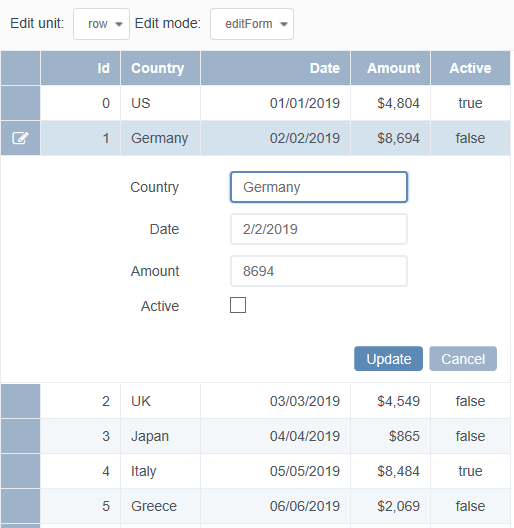
EditForm Mode
In editForm mode, when you click on a row, the editor is displayed in a separate container below the row being edited.
The following image shows the grid in EditForm mode.

Feedback
Submit and view feedback for


