Version 1
Buffered Rendering
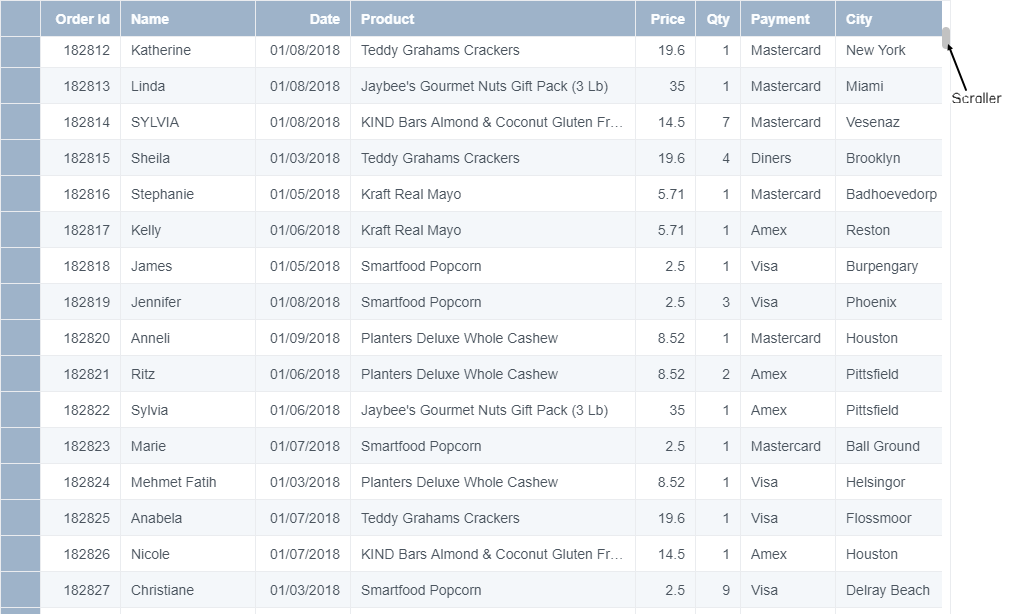
DataViewsJS supports a buffered rendering feature that enables you to handle large data sets. Data set records are loaded during initialization; however, using the buffered rendering feature, only visible portions of data are rendered into the DOM. As you scroll to the end of the data in the display area, DataViewsJS appends new rows. The rows from the receding side are removed after scrolling.
The following steps show how to use the buffered rendering feature.

Sample Code
Initialize the code by calling the grid ID from the DIV tag. The buffered rendering feature is automatically applied to the grid.
var dataView = new GC.DataViews.DataView(
document.getElementById('grid1'),
data,
columns,
new GC.DataViews.GridLayout({
colWidth: 80,
rowHeight: 36,
selectionMode: 'none',
})
);
Feedback
Submit and view feedback for


