Version 1
Fixed Header
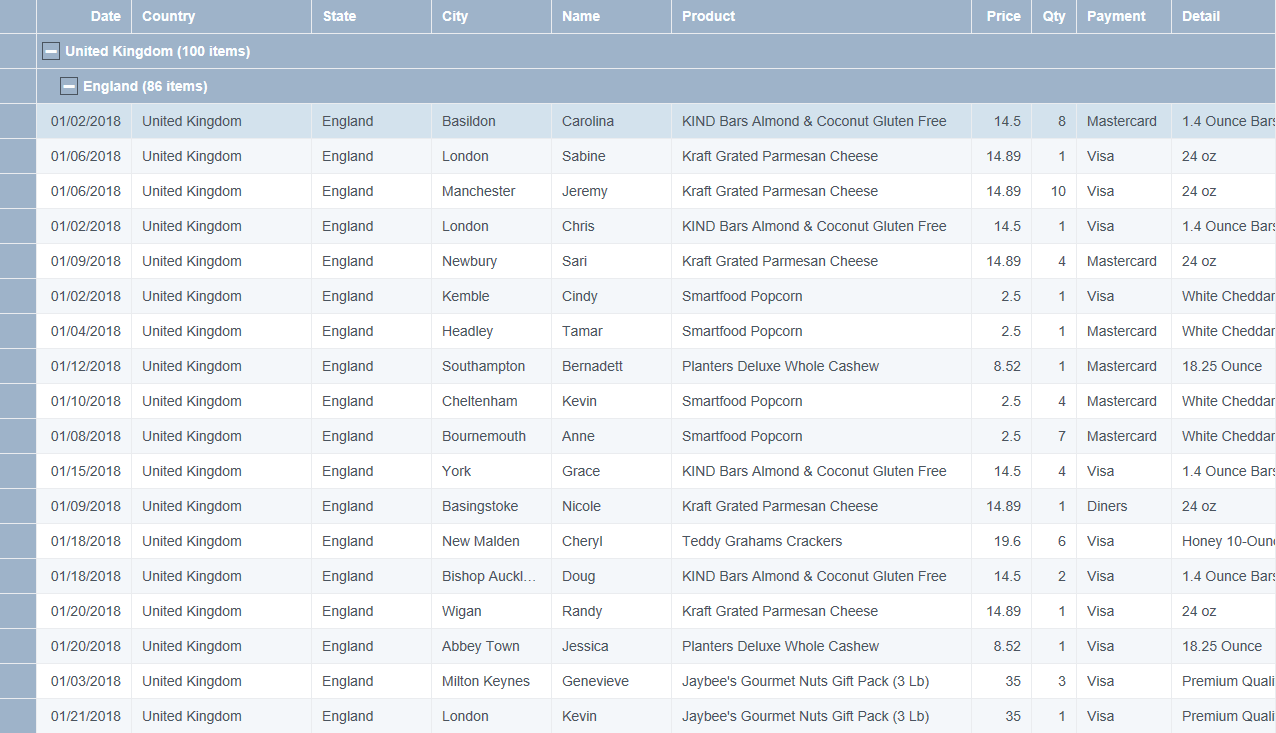
In DataViewsJS, you can improve the readability of the grid data where grouping is applied. You can fix the grouped header at the top of the container while scrolling the data rows.
Use the following steps to set the fixed property to true in the group header setting object.

These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
Set the fixed property to true and initialize the grid using the DIV tag.
var dataView = new GC.DataViews.DataView(
document.getElementById('grid1'),
data,
columns,
new GC.DataViews.GridLayout({
grouping: [
{
field: 'country',
header: {
fixed: true,
},
},
{
field: 'state',
header: {
fixed: true,
},
},
],
})
);
//focus data.view by default
document.querySelector('#grid1').focus();
Feedback
Submit and view feedback for


