Version 1
Creating an editForm Template
In DataViewsJS, you can use the editRowTemplate property to customize the built-in editors.
Use the following steps to customize the editors using the row template.
Popup Editor

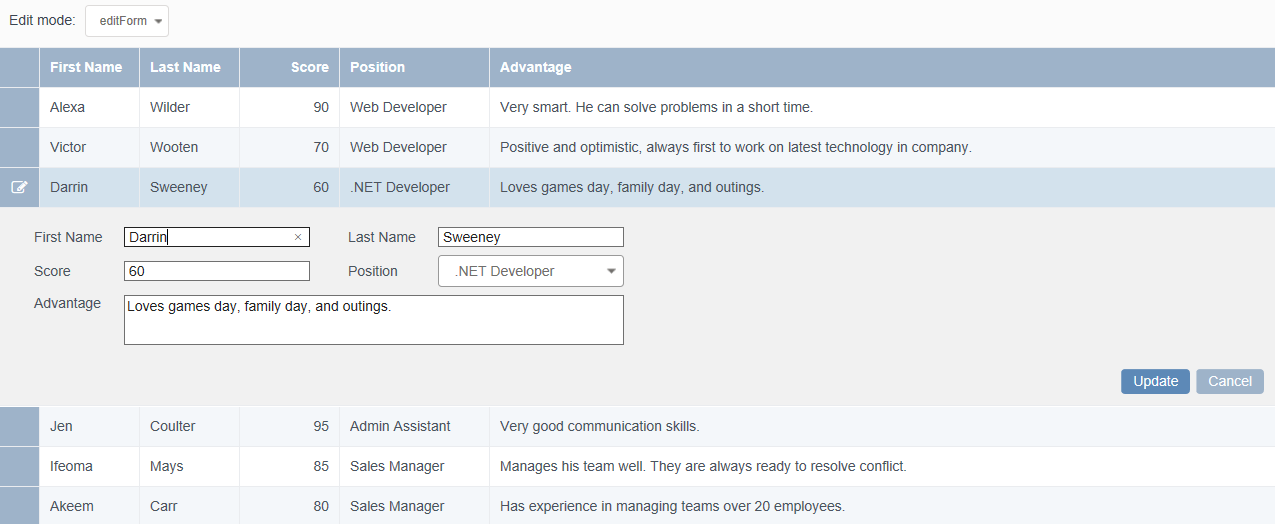
editForm Editor

Sample Code
- Design the form inside the template element with a unique ID.
<div class="setting-container">
<label>EditMode:</label>
<select id="grid-edit-mode">
<option value="popup">popup</option>
<option value="editForm" selected>editForm</option>
</select>
</div>
<div id="grid1" class="grid" style="height:90%;"></div>
<template id="editRowTemplate" style="display: none">
<div class="edit-row">
<div class="edit-detail">
<label class="column1">First Name</label>
<input class="column2" data-column="firstName" />
</div>
<div class="edit-detail">
<label class="column1">Last Name</label>
<input class="column2" data-column="lastName" />
</div>
</div>
<div class="edit-row">
<div class="edit-detail">
<label class="column1">Score</label>
<input class="column2" data-column="score" />
</div>
<div class="edit-detail">
<label class="column1">Position</label>
<select class="column2" data-column="position">
<option>Sales</option>
<option>Sales Manager</option>
<option>Web Developer</option>
<option>.NET Developer</option>
<option>Admin Assistant</option>
</select>
</div>
</div>
<div class="edit-advantage edit-detail">
<label class="column1">Advantage</label>
<textarea data-column="advantage"></textarea>
</div>
</template>
- While initializing the code, add the editRowTemplate property to the grid and use the template ID preceded by a '#'.
var dataView = new GC.DataViews.DataView(
document.getElementById('grid1'),
data,
columns,
new GC.DataViews.GridLayout({
allowEditing: true,
editRowTemplate: '#editRowTemplate',
editMode: 'editForm',
rowHeight: 40,
})
);
$('#grid-edit-mode').change(function () {
dataView.stopEditing();
var sel = document.getElementById('grid-edit-mode');
dataView.layoutEngine.options.editMode = sel.options[sel.selectedIndex].value;
});
See also
Feedback
Submit and view feedback for


