The C1Editor control's text editor is used to compose rich text. You can set the text editor to one of the following three views:
This view displays the text editor's content in a What-You-See-Is-What-You-Get (WYSIWYG) format. It provides a real-time simulation of how the content will appear when published or printed.
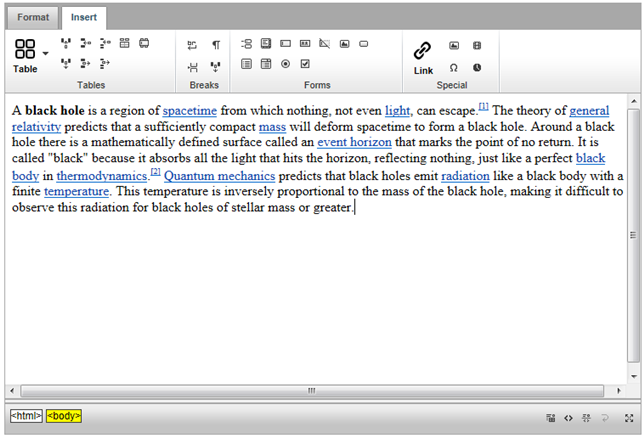
The following image shows the text editor in Design view:

This view provides a hand-coding environment for writing and editing HTML. While Source view is commonly used by those who want to manually enter HTML markup, users can still use the ribbon interface to apply HTML tags to the content in this view.
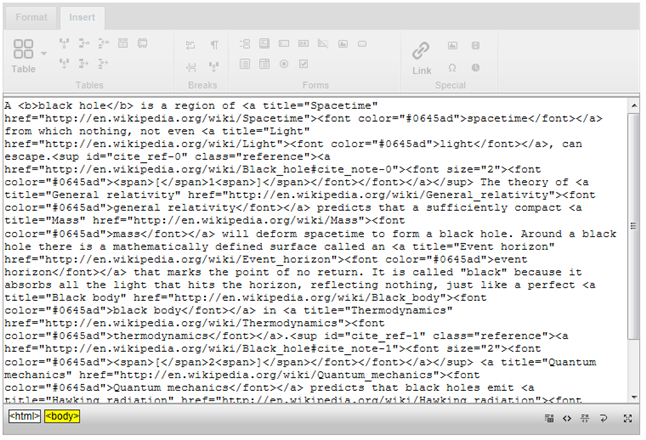
The following image shows the text editor in Source view:

This view displays both the Design view and Source view in the text editor. When this view is invoked, the editor splits the text editor into two vertical sections; the top section features the Design view, while the bottom section features the Source view. This view is useful because you can see an immediate preview of the content as you edit the markup.
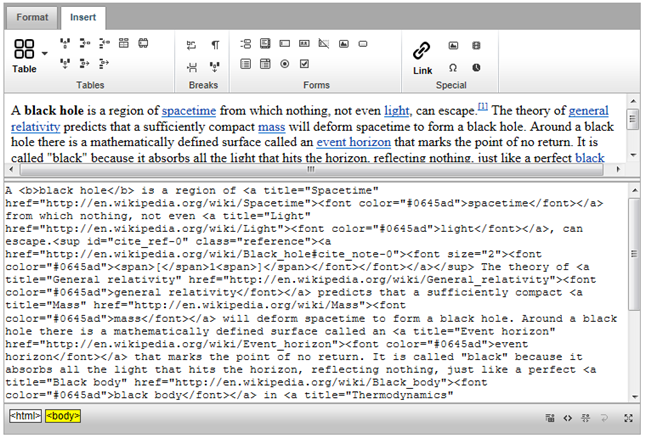
The following image shows the text editor in Split view:

You can set the initial run-time view of the text editor by setting the EditorMode property at design time. The EditorMode property can be set to one of three settings: WYSIWYG (Design View), Split (Split View), and Code (Source view). End-users can also select a view at run time using the toolbar at the bottom of the editor (see Toolbar).
Scrollbars will automatically appear if content added to the text editor exceeds the available screen space.