In the Tag Inspector dialog box, users can view and edit HTML attributes without typing their additions or changes into the actual HTML markup tag. Users only have access to this feature while working in Design view or Split view.
To access the Tag Inspector dialog box, complete the following:
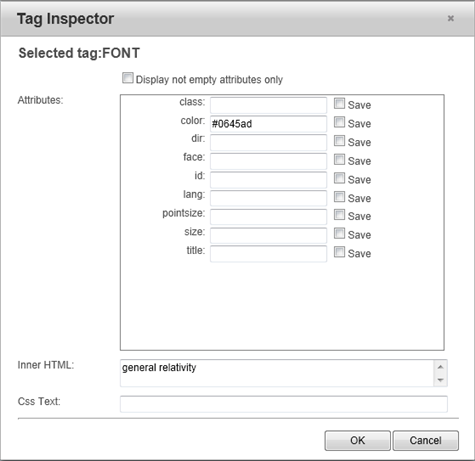
The Tag Inspector dialog box opens.

Once opened, the Tag Inspector dialog box reveals a list of attributes associated with the tag that the user selected. For example, a <Font> tag will list attributes such as class, point size, and color, whereas a <TD> tag will list attributes such as background color, column span, and row span. Users can change, add, or delete attributes. To change or add an attribute, enter information into the attribute's text box, select the Save box, and click OK.
By default, every type of attribute associated with the tag will show, even if that attribute is empty. To hide empty attribute boxes from view, select the Display Not Empty Attributes Only box.
The Inner HTML box displays the text nested within the HTML tag. To change this text, simply enter text into the box.
The C:\Program Files\ComponentOne\ASP.NET Web Forms Edition\C1WebUI\VisualStyles box displays the name of the CSS style associated with this HTML tag. If there is no CSS style applied, this box will be empty.