You can wrap items using the C1WrapPanel.BreakLine Attached property. In this example, HyperlinkButtons are used. Complete the following steps:
Markup
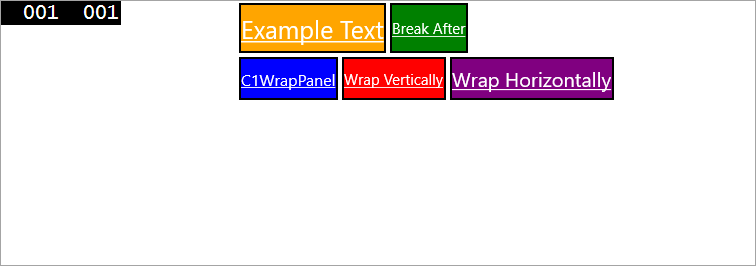
Notice the C1WrapPanel.BreakLine property is set to After for the second HyperlinkButton. This will add a break after the button.

Notice there is a break after the second HyperlinkButton.