In this topic, you will learn how to add separators between radial menu items. The separator appears as a blank sector between two C1RadialMenuItems. There are two ways to include a separator between C1RadialMenuItems, either by placing an empty C1RadialMenuItem between the existing menu items, or by setting the C1RadialMenu SectorCount property and the DisplayIndex of each C1RadialMenuItem.
In XAML
Complete one of the following:
To add a separator by placing an empty C1RadialMenuItem between other menu items, place
<Xaml:C1RadialMenuItem />between two<Xaml:C1RadialMenuItem>tags:
Markup
If you want to add separators to your application by setting the C1RadialMenu SectorCount and the DisplayIndex of each C1RadialMenuItem, your XAML markup will resemble the following:
Markup
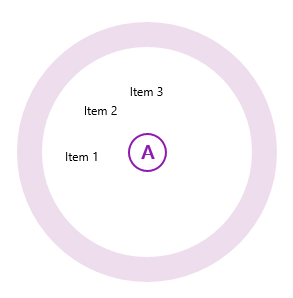
This Topic Illustrates the Following:
Either markup sample will result in the following image:

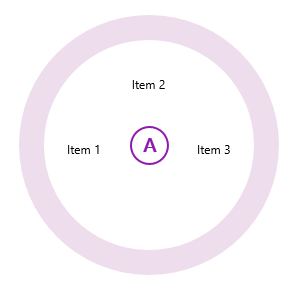
For contrast, the same markup with no separators will result in a C1RadialMenu that resembles the following image: