C1RadialMenuItems can have any number of child items. You can control which item is shown as the selected item by setting the SelectedIndex property, but by default, the C1RadialMenuItem will show the first child item in its collection as the selected item. You can also set the AutoSelect property to true to have the same effect.
The C1RadialMenu control supports selection memory, as well, through the ShowSelectedItem property. This property allows you to show the last selected item rather than the preset one. You must set the AutoSelect property to True when you are using the ShowSelectedItem property.
So, if you have a user who right-aligns text frequently, it would be best to show the item that was selected last rather than the default align-left option or the align-center option. You can set the ShowSelectedItem property to True so that it will always show the item that a user selected last, rather than the preset item or the first selected item.
Here's the markup to create a simple C1RadialMenu with two submenus:
| Markup |
Copy Code
|
|---|---|
<Xaml:C1RadialMenu SectorCount="8" > <Xaml:C1RadialMenuItem Header="Insert" SectorCount="8" AutoSelect="True" ShowSelectedItem="True" > <Xaml:C1RadialMenuItem Header="Insert Left" /> <Xaml:C1RadialMenuItem Header="Insert Above" DisplayIndex="2" /> <Xaml:C1RadialMenuItem Header="Insert Right" DisplayIndex="4" /> <Xaml:C1RadialMenuItem Header="Insert Below" DisplayIndex="6" /> </Xaml:C1RadialMenuItem> <Xaml:C1RadialMenuItem Header="Align" AutoSelect="True" SectorCount="8" DisplayIndex="4" ShowSelectedItem="True"> <Xaml:C1RadialMenuItem Header="Align Right" /> <Xaml:C1RadialMenuItem Header="Align Left" /> <Xaml:C1RadialMenuItem Header="Align Center" /> </Xaml:C1RadialMenuItem> </Xaml:C1RadialMenu> |
|
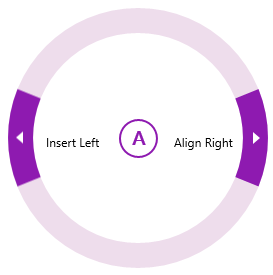
When you run the application, it will resemble the following image:

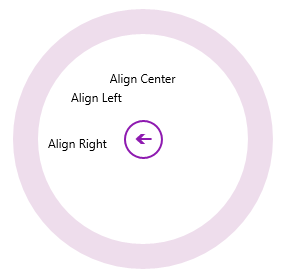
When you tap the Expand Area above the Align Right option, you will see the following menu:

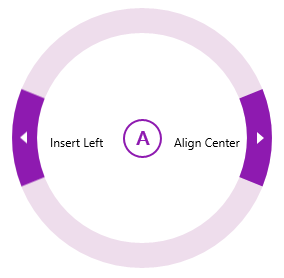
Tap Align Center, and then the Back arrow. Your main menu will now resemble the following image:

Note that Align Right has been replaced by the last-selected Align Center.