Step 3 of 3: Running the Application
In This Topic
Now you're ready to run the application. Complete the following steps:
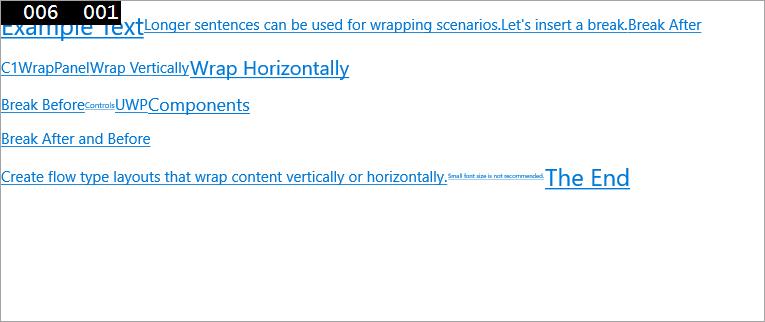
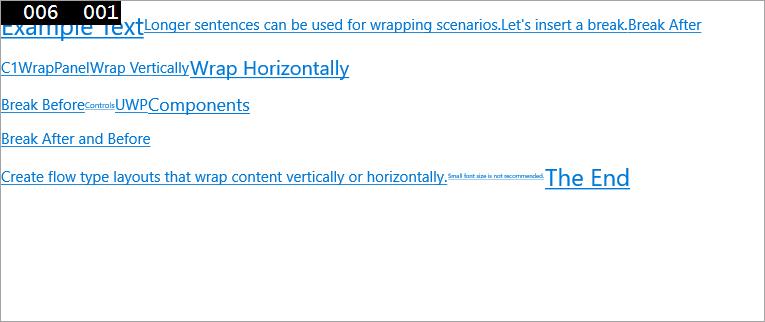
- From the Debug menu, select Start Debugging. Your application will look similar to the following:

- Click the Stop Debugging button to close the application.
- Go back to MainPage.xaml. In the <Xaml:C1WrapPanel> tag, set the Orientation property to Vertical; the XAML will look like the following:
| Markup |
Copy Code
|
<Xaml:C1WrapPanel Orientation="Vertical">
|
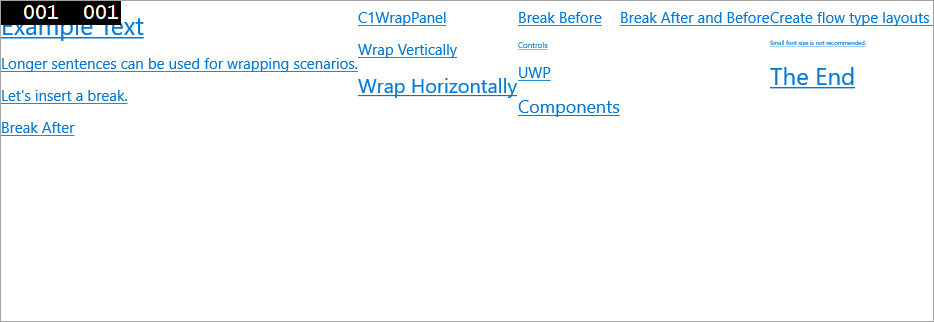
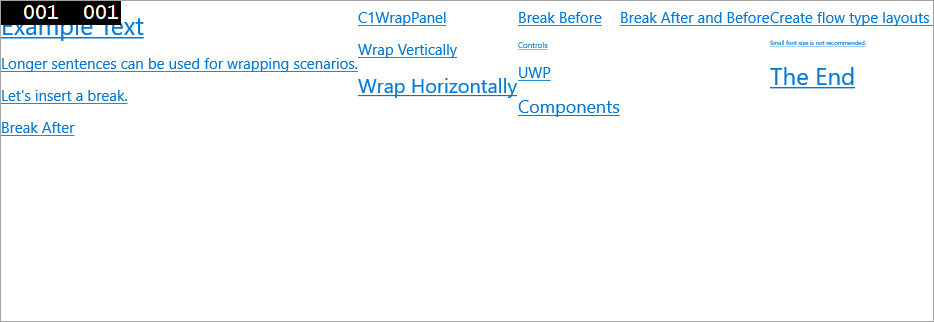
- Click Start Debugging again in the Debug menu. Your application will now look like this:

Notice how the buttons are stacked vertically.
Congratulations! You have successfully completed the WrapPanel for UWP quick start.
See Also