Step 3 of 3: Customizing TreeView’sAppearance and Behavior
In This Topic
In the previous step you worked in Visual Studio to create C1TreeViewItems in XAML markup. In this step you'll customize the C1TreeView control's appearance and behavior in using XAML code.
To customize TreeView for UWP, complete the following steps:
- Place your cursor within the <Xaml:C1TreeView> tag. Within the <Xaml:C1TreeView> tag add SelectionMode="Extended". This will create a top-level node that you will be able to select multiple tree items by holding the shift and control keys. The XAML markup appears as follows:
| Markup |
Copy Code
|
<Xaml:C1TreeView x:Name="Tree" SelectionMode="Extended">
|
- Place your cursor within the first <Xaml:C1TreeViewItem> tag. Within the <Xaml:C1TreeViewItem> add IsExpanded="True" IsSelected="True". This will create a top-level node that appears selected and expanded at run time. The XAML markup appears as follows:
| Markup |
Copy Code
|
<Xaml:C1TreeViewItem Header="Book List" IsExpanded="True" IsSelected="True">
|
- Locate the tag that reads <Xaml:C1TreeViewItem Header="Language Books">. Add Foreground="Fuchsia" within the <Xaml:C1TreeViewItem Header="Language Books"> tag. The "Classic Books" tree item text will now appear fuchsia-colored. The XAML markup will resemble the following:
| Markup |
Copy Code
|
<Xaml:C1TreeViewItem Header="Language Books" Foreground="Fuchsia"/>
|
- From the Debug menu, select Start Debugging to view how your application will appear at run time.
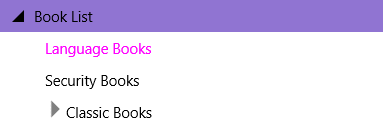
It will appear similar to the following image:

Observe the following behavioral and appearance changes for C1TreeView:
- The C1TreeView appears expanded.
- The first C1TreeViewItem appears selected.
- The second C1TreeViewItem has fuchsia-colored text.
- You can select multiple C1TreeViewItems holding down the CTRL or SHIFT keys while selecting items.
Congratulations!
You've successfully completed the TreeView for UWP quick start. In this quick start, you created and customized a TreeView for UWP application, added static C1TreeViewItems, and observed several of the control's run-time behavior.
See Also