Creating a Color Picker Menu
In This Topic
The C1RadialColorItem allows you to create a color picker using the C1RadialMenu control. In this topic, you'll create a C1RadialMenu application and add C1RadialColorItems to the C1RadialMenu control. You'll use both XAML markup and code to create the application.
Complete the following steps:
- Locate the <Grid> </Grid> tags on your page and replace them with the following markup to create the framework for your application:
| Example Title |
Copy Code
|
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Border Background="LemonChiffon" MinHeight="40" BorderBrush="#969696"
BorderThickness="1" Padding="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Xaml:C1ContextMenuService.ContextMenu>
</Xaml:C1ContextMenuService.ContextMenu>
<Xaml:C1ListViewer x:Name="text" Foreground="Sienna" HorizontalAlignment="Stretch" VerticalAlignment="Center" Height="75" ZoomMode="Disabled" Xaml:C1NagScreen.Nag="True">
<TextBlock Text="Touch: hold down for a few seconds until the indicator displays. Keyboard: press the context-menu button over this text. Mouse: right-click over this text."
FontSize="16" TextWrapping="Wrap" />
</Xaml:C1ListViewer>
</Border>
<TextBlock x:Name="txt" Foreground="Red" Text="" FontSize="16" VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="10" />
</Grid>
|
- Locate the <Xaml:C1ContextMenuService.ContextMenu> </Xaml:C1ContextMenuService.ContextMenu> tags within the markup you just added. Place your cursor between the tags.
- Locate the C1RadialMenu control in the Visual Studio ToolBox and double-click it to add it to your application.
- Edit the opening <C1RadialMenu> tag so that it resembles the following:
| Markup |
Copy Code
|
<Xaml:C1RadialMenu x:Name="contextMenu" Offset="-130,0" ItemClick="contextMenu_ItemClick" >
|
- Add the following markup between the <C1RadialMenu> </C1RadialMenu> tags to add three C1RadialColorItems to your application:
| Markup |
Copy Code
|
<Xaml:C1RadialColorItem x:Name="rainbowItem" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" >
</Xaml:C1RadialColorItem>
<Xaml:C1RadialColorItem x:Name="greenItem" SelectedIndex="5" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" >
</Xaml:C1RadialColorItem>
<Xaml:C1RadialColorItem x:Name="blueItem" SelectedIndex="0" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" >
</Xaml:C1RadialColorItem>
|
- Select the C1RadialColorItem named "rainbowItem" and insert the following markup between the opening and closing tags. This will add SolidColorBrush submenu items:
| Markup |
Copy Code
|
<SolidColorBrush Color="Red"/>
<SolidColorBrush Color="Orange"/>
<SolidColorBrush Color="Yellow"/>
<SolidColorBrush Color="Green"/>
<SolidColorBrush Color="Blue"/>
<SolidColorBrush Color="Indigo"/>
<SolidColorBrush Color="Violet"/>
|
- Select the "greenItem" C1RadialColorItem and insert the following markup between the opening and closing tags. This will add C1RadialColorItem submenu items in shades of green:
| Markup |
Copy Code
|
<Xaml:C1RadialColorItem x:Name="greenItem" SelectedIndex="5"
ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" Xaml:C1NagScreen.Nag="True">
<Xaml:C1RadialColorItem ToolTip="Lime" Brush="#FF92D050" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Light Green" Brush="#FFC6EFCE" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Green" Brush="#FF00FF00" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF1D421E" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF1D5A2D" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="Green" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF008000" GroupName="Green"/>
<Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF00B050" GroupName="Green"/>
</Xaml:C1RadialColorItem>
|
- Select the "blueItem" C1RadialColorItem and insert the following markup between the opening and closing tags. This will add C1RadialColorItem submenu items in shades of blue:
| Markup |
Copy Code
|
<Xaml:C1RadialColorItem x:Name="blueItem" SelectedIndex="0"
ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" Xaml:C1NagScreen.Nag="True">
<Xaml:C1RadialColorItem ToolTip="Blue" Brush="Blue" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Slate Blue" Brush="MediumSlateBlue" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Turquoise" Brush="Turquoise" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Aqua" Brush="Aqua" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Sky Blue" Brush="SkyBlue" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Purple" Brush="#FFAC38AC" AccentBrush="#FF801C80" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Dark Purple" Brush="Purple" GroupName="Blue"/>
<Xaml:C1RadialColorItem ToolTip="Dark Blue" Brush="DarkBlue" GroupName="Blue"/>
</Xaml:C1RadialColorItem>
|
- Right-click the page and select View Code from the list.
- Add the following using statement to the top of the page:
| C# |
Copy Code
|
using C1.Xaml;
|
- Add the following ItemClick event to the page. This will allow the text you added to your main page to change color when you select one of the colors from the C1RadialMenu:
| C# |
Copy Code
|
private void contextMenu_ItemClick(object sender, SourcedEventArgs e)
{
C1RadialMenuItem item = e.Source as C1RadialMenuItem;
if (item is C1RadialColorItem)
{
this.text.Foreground = ((C1RadialColorItem)item).Brush;
txt.Text = "Item Clicked: " + ((C1RadialColorItem)item).Color.ToString();
}
else
{
txt.Text = "Item Clicked: " + (item.Header ?? item.Name).ToString();
}
}
|
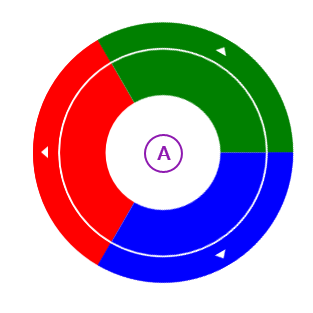
- Press F5 or start debugging to run your application. When you right-click or right-tap the application and open the C1RadialMenu, it should resemble the following image:

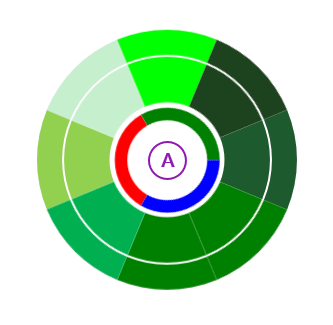
- When you select the green submenu, your C1RadialMenu will resemble the following image:

Note that you can return to the main menu by selecting one of the interior colors.
- Select a color. Note that the text on your application page has changed color.
See Also