Quick Start
The following quick start guide is intended to get you up and running with NumericBox for WPF. In this quick start, you add a C1NumericBox control to your application and customize the appearance and behavior of the control.
Add NumericBox to your Application
In this step you'll begin in Visual Studio to create a WPF application using NumericBox for WPF. When you add a C1NumericBox control to your application, you'll have a complete, functional numeric editor. You can further customize the control to your application.
Complete the following steps:
- In Visual Studio, select File | New | Project.
- In the New Project dialog box, select WPF Application.
- Enter a Name and Location for your project and click OK to create the new application.
- Navigate to the Toolbox and double-click the C1NumericBox icon to add the control to Window1 or MainPage.
- Click once on the C1NumericBox1 control to select it, and navigate to the Properties window.
- In the Properties window, set the following properties:
- Width = 40
- Minimum = 0
- Maximum = 9
The Width property will resize the control. The Minimum and Maximum properties will set the minimum and maximum values that are allowed in the control. Users will not be able to enter values outside of that range providing built-in data validation.
- Add four more C1NumericBox controls, and set the same properties as in step 9.
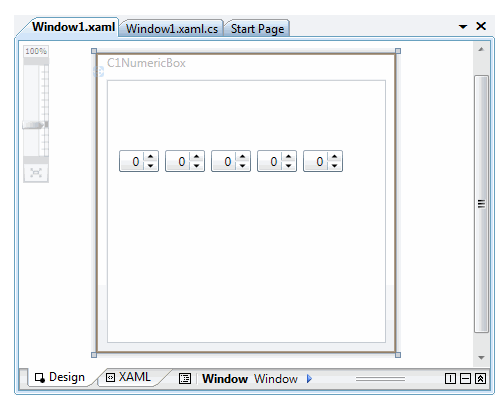
- In Design view, re-position each of the controls so that they appear next to each other and are numbered C1NumericBox1 to C1NumericBox5 from left to right.
Your application should now look similar to the following:

You've successfully created a WPF application, added C1NumericBox controls to the application, and customized those controls. In the next step you'll complete setting up the application.
Customize the Appearance
In the previous step you created a new WPF project and added five C1NumericBox controls to the application. In this step you'll continue by adding additional controls to customize the application.
Complete the following steps:
- Navigate to the Visual Studio Toolbox and double-click the standard Label control twice to add Label1 and Label2 to your project.
- In the Visual Studio Toolbox, and double-click the standard Button control to add Button1 to your project.
- Click Label1 once to select it, and in the Properties window set its Content property to "Enter Combination:".
- Click Label2 once to select it, and in the Properties window set its Content property to "Invalid Combination" and its Foreground property to Red.
- Click Button1 once to select it, and in the Properties window set its Content property to "Enter" and its Visibility property to Hidden.
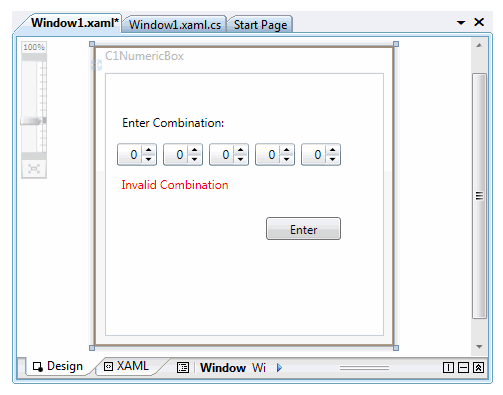
Your application will now look similar to the following:

You've successfully set up your application's user interface. In the next step you'll add code to your application.
Add Code to the Application
In the previous steps you set up the application's user interface and added C1NumberBox, Label, and Button controls to your application. In this step you'll add code to your application to finalize it.
Complete the following steps:
- Double-click Button1 to switch to Code view and create the Button1_Click event handler.
- Add the following imports statements to the top of the page:
Imports C1.WPF.Input
Imports System.Windows.Media
Imports System.Diagnostics
using C1.WPF.Input;
using System.Windows.Media;
using System.Diagnostics;
- Initialize the following global variables just inside class Window1 or Page:
Dim nb1 As Integer = 5
Dim nb2 As Integer = 2
Dim nb3 As Integer = 3
Dim nb4 As Integer = 7
Dim nb5 As Integer = 9
int nb1 = 5;
int nb2 = 2;
int nb3 = 3;
int nb4 = 7;
int nb5 = 9;
These numbers will be used as the correct 'code' in the application. When the user enters the correct combination of numbers at run time the button will appear.
- Add code to the Button1_Click event handler so that it appears like the following:
Private Sub btn1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btn1.Click
HtmlPage.PopupWindow(New Uri("https://developer.mescius.com"), "new", Nothing)
End Sub
private void btn1_Click(object sender, RoutedEventArgs e)
{
HtmlPage.PopupWindow(New Uri("https://developer.mescius.com"), "new", null);
}
- Next add the following custom NBValidation event to your code:
Private Sub NBValidation()
If Me.c1nb1.Value = nb1 And Me.c1nb2.Value = nb2 And Me.c1nb3.Value = nb3 And Me.c1nb4.Value = nb4 And Me.c1nb5.Value = nb5 Then
Me.lbl2.Foreground = New SolidColorBrush(Colors.Green)
Me.lbl2.Content = "Combination Valid"
Me.c1nb1.IsReadOnly = True
Me.c1nb2.IsReadOnly = True
Me.c1nb3.IsReadOnly = True
Me.c1nb4.IsReadOnly = True
Me.c1nb5.IsReadOnly = True
Me.btn1.Visibility = Windows.Visibility.Visible
End If
End Sub
private void NBValidation()
{
if (this.c1nb1.Value == nb1 & this.c1nb2.Value == nb2 & this.c1nb3.Value == nb3 & this.c1nb4.Value == nb4 & this.c1nb5.Value == nb5)
{
this.lbl2.Foreground = new SolidColorBrush(Colors.Green);
this.lbl2.Content = "Combination Valid";
this.c1nb1.IsReadOnly = true;
this.c1nb2.IsReadOnly = true;
this.c1nb3.IsReadOnly = true;
this.c1nb4.IsReadOnly = true;
this.c1nb5.IsReadOnly = true;
this.btn1.Visibility = Windows.Visibility.Visible;
}
}
When the user enters the correct numbers (as indicated in step 3 above) the C1NumericBox controls will be set to read only and will no longer be editable, the text of the label below the controls will change to indicate the correct code has been entered, and a button will appear allowing users to enter the ComponentOne Web site.
- Add C1NumericBox_ValueChanged event handlers to initialize NBValidation. The code will look like the following:
Private Sub c1nb1_ValueChanged(ByVal sender As System.Object, ByVal e As C1.WPF.PropertyChangedEventArgs(Of System.Double)) Handles c1nb1.ValueChanged
NBValidation()
End Sub
Private Sub c1nb2_ValueChanged(ByVal sender As System.Object, ByVal e As C1.WPF.PropertyChangedEventArgs(Of System.Double)) Handles c1nb2.ValueChanged
NBValidation()
End Sub
Private Sub c1nb3_ValueChanged(ByVal sender As System.Object, ByVal e As C1.WPF.PropertyChangedEventArgs(Of System.Double)) Handles c1nb3.ValueChanged
NBValidation()
End Sub
Private Sub c1nb4_ValueChanged(ByVal sender As System.Object, ByVal e As C1.WPF.PropertyChangedEventArgs(Of System.Double)) Handles c1nb4.ValueChanged
NBValidation()
End Sub
Private Sub c1nb5_ValueChanged(ByVal sender As System.Object, ByVal e As C1.WPF.PropertyChangedEventArgs(Of System.Double)) Handles c1nb5.ValueChanged
NBValidation()
End Sub
private void c1nb1_ValueChanged(object sender, PropertyChangedEventArgs<double> e)
{
NBValidation();
}
private void c1nb2_ValueChanged(object sender, PropertyChangedEventArgs<double> e)
{
NBValidation();
}
private void c1nb3_ValueChanged(object sender, PropertyChangedEventArgs<double> e)
{
NBValidation();
}
private void c1nb4_ValueChanged(object sender, PropertyChangedEventArgs<double> e)
{
NBValidation();
}
private void c1nb5_ValueChanged(object sender, PropertyChangedEventArgs<double> e)
{
NBValidation();
}
In this step you completed adding code to your application. In the next step you'll run the application and observe run-time interactions.
Run the Application
Now that you've created a WPF application and customized the application's appearance and behavior, the only thing left to do is run your application. To run your application and observe NumericBox for WPF's run-time behavior, complete the following steps:
- From the Debug menu, select Start Debugging to view how your application will appear at run time.
The application will appear similar to the following:

- Click the Up arrow in the first (left-most) C1NumericBox control until 5 is displayed. Note that the number increased by 1 each time you click – this is because the Increment property is set to 1 by default.
- Click inside the second C1NumericBox, highlight the "0" value, and type "2" to replace it.
- Try clicking the Down button in the third C1NumericBox control and notice that the number does not change. This is because the Minimum property was set to 0 and so the control will not accept values less than zero. Click the Up button until 3 is displayed.
- In the fourth C1NumericBox control, place the cursor in front of the 0 and click. Enter "5" so that "50" is displayed.
- Click inside the last C1NumericBox control. Notice that the 50 inside the fourth C1NumericBox was reset to 9. That's because the Maximum property was set to 9 so the control will not accept values greater than nine.
- Enter 9 in the last C1NumericBox control.
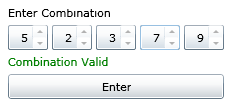
- Click the Down button of the fourth C1NumericBox control twice so 7 is displayed. Note that the text of the second Label changed and the button is now visible:

- Try typing inside a C1NumericBox control or clicking its Up or Down buttons, notice that you cannot. That is because the IsReadOnly property was set to True when the correct number sequence was entered and the controls are now locked from editing.
- Click the now-visible Enter button to navigate to the ComponentOne Web site.
Congratulations!
You've completed the NumericBox for WPF quick start and created a NumericBox for WPF application, customized the appearance and behavior of the controls, and viewed some of the run-time capabilities of your application.


