- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
-
CoverFlow (Silverlight Only)
- CoverFlow for Silverlight Quick Start
- CoverFlow Features
- CoverFlow Theming
- C1CoverFlow ClearStyle Properties
- Templates
-
CoverFlow for Silverlight Task-Based Help
- Working with Item Reflections
- Working with the Scrollbar
- Adding Images to the C1CoverFlow Control
- Binding Objects in an Object Collection
- Changing the Angle of Coverflow Side Items
- Changing the Camera's Vertical Position
- Setting the Distance Between the Selected Item and Side Items
- Using C1CoverFlow Themes
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Using C1CoverFlow Themes
The C1CoverFlow control comes equipped with a light blue default theme, but you can also apply six themes (see CoverFlow Theming) to the control. In this topic, you will change the C1CoverFlow control's theme to C1ThemeRainierOrange.
In Blend
Complete the Following steps:
Click the Assets tab.
In the search bar, enter "C1ThemeRainierOrange".
The C1ThemeRainierOrange icon appears.
Double-click the C1ThemeRainierOrange icon to add it to your project.
In the search bar, enter "C1CoverFlow" to search for the C1CoverFlow control.
Double-click the C1CoverFlow icon to add the C1CoverFlow control to your project.
Under the Objects and Timeline tab, select [C1CoverFlow] and use a drag-and-drop operation to place it under [C1ThemeRainierOrange].
Run the project.
In Visual Studio
Complete the following steps:
Open the .xaml page in Visual Studio.
Place your cursor between the
</Grid> tags. In the Tools panel, double-click the C1ThemeRainierOrange icon to declare the theme. Its tags will appear as follows:
<my:C1ThemeRainierOrange></my:C1ThemeRainierOrange>
Place your cursor between the <my:C1ThemeRainierOrange> and </my:C1ThemeRainierOrange> tags.
In the Tools panel, double-click the C1CoverFlow icon to add the control to the project. Its tags will appear as children of the <my:C1ThemeRainierOrange> tags, causing the markup to resemble the following:
<my:C1ThemeRainierOrange>
<c1ext:C1CoverFlow x:Name="C1CoverFlow1"></c1ext:C1CoverFlow>
</my:C1ThemeRainierOrange>
- Run your project.
 This Topic Illustrates the Following:
This Topic Illustrates the Following:
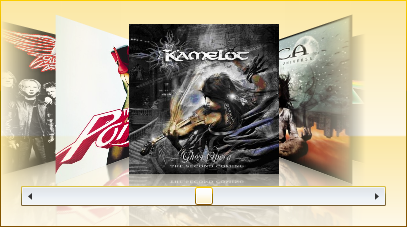
The following image depicts a C1CoverFlow control with the C1ThemeRainierOrange theme.