C1CoverFlow Control Basics
The C1CoverFlow is an animated, three-dimensional user interface. It is an Items control and, as such, can hold text, images, and controls.
Users can browse through the C1CoverFlow control using the scrollbar, or they can simply click an item in the list. When a user clicks an item on the list, that item will take focus by sliding into the center of the control, which will also cause other items to come into view.
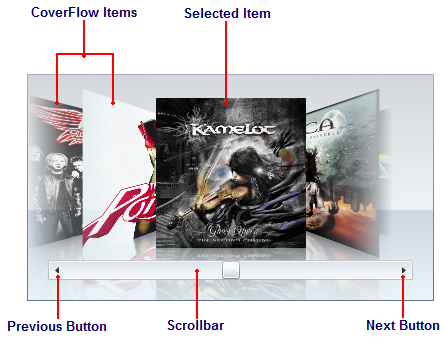
The following image diagrams the elements of the C1CoverFlow control:

CoverFlow Items
The CoverFlow items can be anything from text to images to controls. Creating a CoverFlow item is simple: Just add a child item to the C1CoverFlow control.
Selected Item
The selected item always appears at the center of the control. As users scroll through the items, the selected item will change. Users can also select items by clicking on them. You can change the selected item by setting the SelectedIndex property.
Scrollbar
The scrollbar allows users to scroll through a list of CoverFlow items. You can remove the scrollbar through the C1CoverFlow template (see Removing the Scrollbar).
Previous Button
The next button allows users to scroll to the right one item at a time. The next button is a part of the scrollbar item, meaning that if you remove the scrollbar, the previous button will also be removed.
Next Button
The next button allows users to scroll to the right one item at a time. The next button is a part of the scrollbar item, meaning that if you remove the scrollbar, the next button will also be removed.
The following topics provide an overview of several of the C1CoverFlow control’s features.


