- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
-
CoverFlow (Silverlight Only)
- CoverFlow for Silverlight Quick Start
- CoverFlow Features
- CoverFlow Theming
- C1CoverFlow ClearStyle Properties
- Templates
-
CoverFlow for Silverlight Task-Based Help
- Working with Item Reflections
- Working with the Scrollbar
- Adding Images to the C1CoverFlow Control
- Binding Objects in an Object Collection
- Changing the Angle of Coverflow Side Items
- Changing the Camera's Vertical Position
- Setting the Distance Between the Selected Item and Side Items
- Using C1CoverFlow Themes
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Setting the Distance Between the Selected Item and Side Items
The SelectedItemDistance property sets the distance between the selected item, which appears in the center of the control, and the items that are on either side of it (for more information, see the Selected Item Distance topic). In this topic, you will set the SelectedItemDistance property to 0.4 so that the distance between the selected item and its side items is 4/10ths the size of the selected item.
In Blend
Complete the following steps:
Select the C1CoverFlow control.
In the Properties panel, set the SelectedItemDistance property to “0.4”.
In XAML
Add SelectedItemDistance=”0.4” to the <c1ext:C1CoverFlow> tag so that the markup resembles the following:
<c1ext:C1CoverFlow Margin="0,0,87,233" SelectedItemDistance=”0.4”>In Code
Complete the following steps:
In XAML view, add “x:Name=”C1CoverFlow” to the
<c1ext:C1CoverFlow>tag so that the control will have a unique identifier for you to call in code.Add the following code beneath the InitializeComponent method:
C1CoverFlow1.SelectedItemDistance = 0.4C1CoverFlow1.SelectedItemDistance = 0.4;Run the program.
 This Topic Illustrates the Following:
This Topic Illustrates the Following:
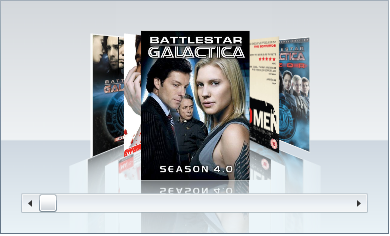
The following image demonstrates a C1CoverFlow control with its SelectedItemDistance property set to 0.4.