Templates
One of the main advantages to using a Silverlight control is that controls are "lookless" with a fully customizable user interface. Just as you design your own user interface (UI), or look and feel, for Silverlight applications, you can provide your own UI for data managed by CoverFlow for Silverlight. Extensible Application Markup Language (XAML; pronounced "Zammel"), an XML-based declarative language, offers a simple approach to designing your UI without having to write code.
Accessing Templates
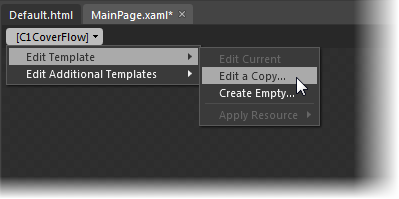
You can access templates in Microsoft Expression Blend by selecting the C1CoverFlow control and, in the menu, selecting Edit Template. Select Edit a Copy to create an editable copy of the current template or select Create Empty to create a new blank template.

If you want to edit the C1CoverFlowItem template, simply select the C1CoverFlowItem control and, in the menu, select Edit Template. Select Edit a Copy to create an editable copy of the current template or Create Empty, to create a new blank template.
type=note
Note: If you create a new template through the menu, the template will automatically be linked to that template's property. If you manually create a template in XAML you will have to link the appropriate template property to the template you've created.
Note that you can use the Template property to customize the template.
Additional Templates
In addition templates, the C1CoverFlow control and C1CoverFlowItem control include a few additional templates. These additional templates can also be accessed in Microsoft Expression Blend – in Blend select the C1CoverFlow or C1CoverFlowItem control and, in the menu, select Edit Additional Templates. Choose a template, and select Create Empty.


