You can use CSS selectors to customize the appearance of the C1Menu control in the Source View.
<asp:Content> tags. Add the following tags between the <asp:Content> </asp:Content> tags that will allow you to insert CSS styling.
To write code in Source View
<style type="text/css"> </style>
.wijmo-wijmenu
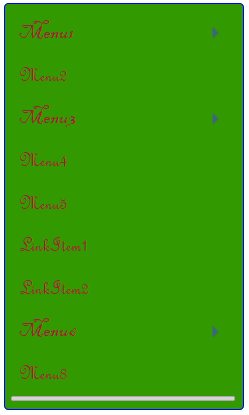
{background: #339900; border-color: Blue; } after the CSS selector. This will set the background to green with a blue border..wijmo-wijmenu-text {color: #992233; } to set the color of the text for the control..wijmo-mijmenu-item {font-family: French Script MT; } and .wijmo-wijmenu-parent {font-family: Blackadder ITC; } to set the fonts for menu items and parent menu items.