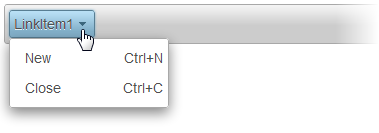
In this tutorial, you will learn how to create a template for an individual menu item.
Complete the following steps:
<cc1:C1MenuItem ID="C1MenuItem1"> tags:
To write code in Source View
<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">New</a><span class="wijmo-wijmenu-icon-right">Ctrl+N</span> </div>
</Template>
<cc1:C1MenuItem ID="C1MenuItem1"> tags:
To write code in Source View
<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">Close</a><span class="wijmo-wijmenu-icon-right">Ctrl+C</span> </div>
</Template>