C1Menu allows you to customize link appearance using CSS selectors. For this topic, you will lean how to use the CSS selectors to customize links on mouse hover.
<asp:Content> tags. Add the following tags between the <asp:Content> </asp:Content> tags that will allow you to insert CSS styling.
To write code in Source View
<style type="text/css"> </style>
To write code in Source View
.wijmo-wijmenu a.wijmo-wijmenu-link:hover
{
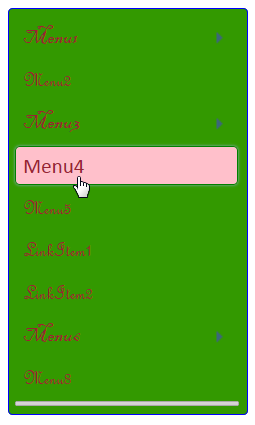
font-family:Calibri; background: Pink; border-color: green; border-style: solid;