Menu for ASP.NET Web Forms can be displayed as a traditional flyout menu or as a touch phone-like sliding menu. In this tutorial, you'll create a sliding menu with a breadcrumb header and an elastic sliding animation.
Complete the following steps:
<cc1:C1Menu> and </cc1:C1Menu> tags to add menus items and submenus to the C1Menu control:
To write code in Source View
<Items>
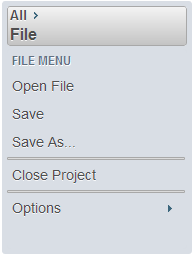
<cc1:C1MenuItem ID="C1MenuItem1" runat="server" ImagePosition="Left" Text="File">
<Items>
<cc1:C1MenuItem runat="server" Header="True" Text="File Menu" StaticKey="sk1"
ImagePosition="Left"
ID="C1MenuItem2"></cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" ImagePosition="Left"
Text="Open File">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem3" runat="server"
ImagePosition="Left" Text="Save">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem4" runat="server"
ImagePosition="Left" Text="Save As...">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" ImagePosition="Left"
Separator="True">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem6" runat="server"
ImagePosition="Left" Text="Close Project">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" ImagePosition="Left"
Separator="True">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" ImagePosition="Left"
Text="Options">
<Items>
<cc1:C1MenuItem
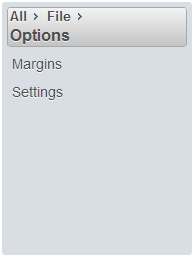
runat="server" ImagePosition="Left" Text="Margins">
</cc1:C1MenuItem>
<cc1:C1MenuItem
runat="server" ImagePosition="Left" Text="Settings">
</cc1:C1MenuItem>
</Items>
</cc1:C1MenuItem>
</Items>
</cc1:C1MenuItem>
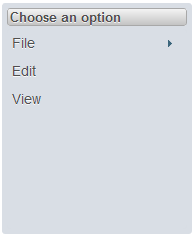
<cc1:C1MenuItem ID="C1MenuItem7" runat="server" ImagePosition="Left" Text="Edit">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem8" runat="server" ImagePosition="Left"
Text="View">
</cc1:C1MenuItem>
</Items>
The C1MenuDesignerForm dialog box opens.

The "Choose an option" text at the top of the menu is a placeholder. It's where the breadcrumb links will appear as you navigate through the menu.