In This Topic
You can add animation effects to four C1Dialog properties in either Design View or Source View. There are four properties that you can alter to animate C1Dialog:Closing Animation,Expanding Animation, Hide, and Show. This topic will walk you through applying animation effects in Design View and in Source View.
In Design View
Complete the following steps:
- Select View | Properties from the Visual Studio menu and select C1Dialog from the drop-down list at the top of the window.
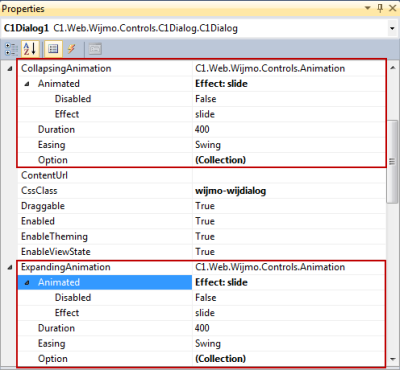
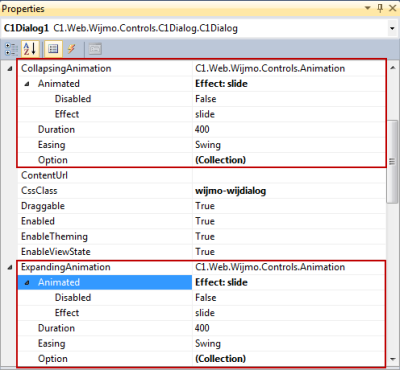
- Locate the ClosingAnimation property in the list.
- Use the arrows to expand the property node.
- Go to ClosingAnimation:Animated:Effect and enter bounce.
- Find the ExpandingAnimation property and use the arrows to expand the property node.
- Go to ExpandingAnimation:Animation:Effect and enter shake. Your Properties window should resemble the following image:

- Press F5 or start debugging to run the program.
In Source View
- Add the following markup within your
<cc1:C1Dialog> tags to set your Show and Hide animation effects.
- Add the following markup before the
<Content> tag to set your Expanding and Collapsing animation effects:
- Run your program to see the animation effects you have applied to your project.