C1Dialog supports CSS styling, enabling you to completely customize the control's appearance. This topic will walk you through applying CSS styling to the C1Dialog control.
<asp:Content> tags.<style type="text/css"></style> tags between the <asp:Content> tags. This set of tags will allow you to add CSS styling to your control.<style> tags to add CSS styling to your control.
To write code in Source View
.wijmo-wijdialog
{
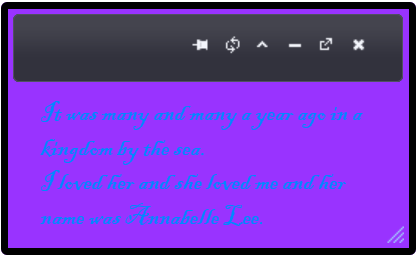
color: #0088FF;
background: #9933FF;
border-color: #000000;
border-width: thick;
font-family: Blackadder ITC;
font-size: large;
}

Using Themes with C1Dialog
C1Dialog provides six built-in CSS themes. You can also choose a different theme by using the CDN or by rolling your own theme with jQuery ThemeRoller. This topic will walk you through applying a built-in theme, choosing a custom theme using the CDN, or rolling your own theme using ThemeRoller.