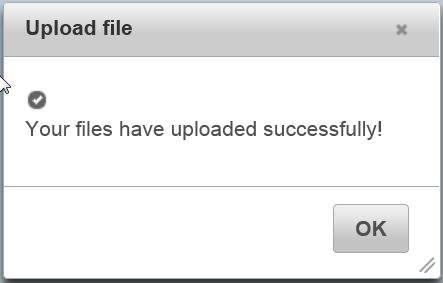
You can use C1Dialog to alert users to information they need to know, such as when an upload completes. For this topic, we will create a Modal Alert window that tells users that their upload has completed.
Complete the following steps:
<asp:Content> tags. Insert the following script between them:
To write code in Source View
<script type="text/javascript">
function btnClick() {
$(this).c1dialog("close");
}
</script>
<cc1:C1Dialog> tags and insert the following markup after the runat="server" property:
To write code in Source View
Width="450px" Height="285px" Modal="true"
Stack="True" CloseText="Close" Title="Upload file">
<Content>
<p>
<span class="ui-icon ui-icon-circle-check"></span>Your files have uploaded successfully!
</p>
</Content>
<ExpandingAnimation Duration="400">
</ExpandingAnimation>
<Buttons>
<cc1:DialogButton OnClientClick="btnClick" Text="OK" />
</Buttons>
<CaptionButtons>
<Pin Visible="False" />
<Refresh Visible="False" />
<Toggle Visible="False" />
<Minimize Visible="False" />
<Maximize Visible="False" />
</CaptionButtons>
<CollapsingAnimation Duration="300" />

Note that all the Caption Bar buttons except for the Close button have been disabled.