This topic will take you through customizing the buttons that appear on the Caption Bar both in the Design View and in the Source View.
In Design View
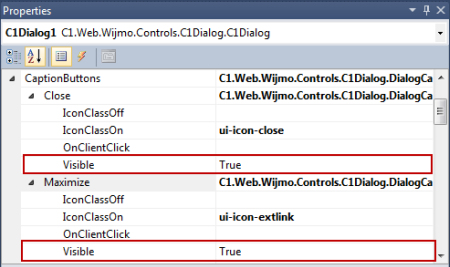
Complete the following steps:

Note that the Caption Bar Button items you set to False are no longer visible.
In Source View
Complete the following steps:
<cc1:C1Dialog> tags:
To write code in Source View
<CaptionButtons>
<Pin IconClassOn="ui-icon-pin-w" IconClassOff="ui-icon-pin-s"></Pin>
<Refresh IconClassOn="ui-icon-refresh" Visible="False"></Refresh>
<Minimize IconClassOn="ui-icon-minus"></Minimize>
<Maximize IconClassOn="ui-icon-extlink"></Maximize>
<Close IconClassOn="ui-icon-close" Visible="False"></Close>
</CaptionButtons>