You can set custom HTML content to display in the Content Area. This is done in the Source View of your project. For this Task-Based Help, we will insert HTML Markup that will allow users to enter text in a text box and have it displayed in a formatted, pop-up dialog box.
Complete the following steps:
<cc1:C1Dialog> tags, insert the following tag set.
<Context></Context>
To write code in Source View
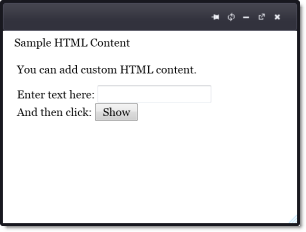
Sample HTML Content</h2><p> You can add custom HTML content.
<br /></p> Enter text here: <input type=text id="input1" />
<br> And then click: <input type="button" value="Show"
onclick="alert(document.getElementById('input1').value)"

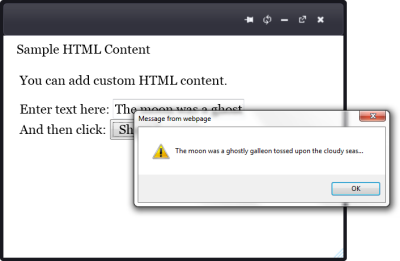
When the user enters text and clicks the "Show" button, the following dialog box appears: