C1Dialog supports Partial Page Rendering (PPR) technology, which enables partial page updates without requiring custom JavaScript. This topic will take you through creating a project that uses PPR.
<cc1:C1Dialog> tags:
To write code in Source view
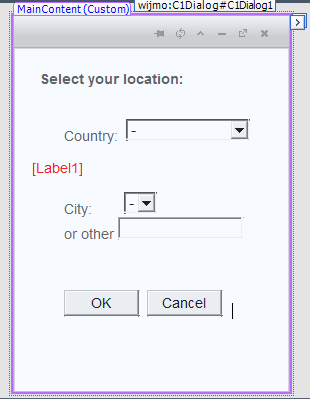
<Content> <br /> <strong>Select your
location:</strong>
<br /><br /><br />
Country: <asp:DropDownList
ID="DropDownList1" runat="server" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
AutoPostBack="True" Width="123px">
<asp:ListItem Selected="True">-</asp:ListItem>
<asp:ListItem>UK</asp:ListItem>
<asp:ListItem>USA</asp:ListItem>
<asp:ListItem>Russia</asp:ListItem>
<asp:ListItem>Canada</asp:ListItem>
</asp:DropDownList><br /><br />
<asp:Label ID="Label1" runat="server" ForeColor="Red"></asp:Label><br /><br />
City:
<asp:DropDownList
ID="DropDownList2" runat="server"
onselectedindexchanged="DropDownList2_SelectedIndexChanged">
<asp:ListItem Selected="True">-</asp:ListItem>
</asp:DropDownList><br />
or other
<asp:TextBox ID="TextBox1" runat="server" EnableViewState="False" Width="117px"></asp:TextBox><br />
<br />
<br />
<br />
<input id="Button1" style="width: 75px" type="button"
value="OK" onclick=";__doPostBack('','');"/>
<input id="Button2" style="width: 75px" type="button" value="Cancel" onclick="hide()" /><br />
</Content>

To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
[String].Format("javascript:openWindow({0});", C1Window1.ClientID)
If Me.IsPostBack Then
Dim dl As DropDownList = DirectCast(C1Window1.FindControl("DropDownList1"), DropDownList)
Dim dlc As DropDownList = DirectCast(C1Window1.FindControl("DropDownList2"), DropDownList)
Dim tb As TextBox = DirectCast(C1Window1.FindControl("TextBox1"), TextBox)
If dl.Text <> "-" AndAlso (dlc.Text <> "-" OrElse tb.Text <> "") Then
Dim text As String = "You selected "
If dlc.Text <> "-" Then
text += dlc.Text
Else
text += tb.Text
End If
text += ", " + dl.Text
Label2.Text = text
End If
Else
Label2.Text = ""
End If
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
protected void Page_Load(object sender, EventArgs e)
String.Format("javascript:openWindow({0});", C1Dialog1.ClientID);
if (this.IsPostBack)
{
DropDownList dl = (DropDownList)C1Dialog1.FindControl("DropDownList1");
DropDownList dlc = (DropDownList)C1Dialog1.FindControl("DropDownList2");
TextBox tb = (TextBox)C1Dialog1.FindControl("TextBox1");
if (dl.Text != "-" && (dlc.Text != "-" || tb.Text != ""))
{
string text = "You selected ";
if (dlc.Text != "-")
{
text += dlc.Text;
}
else
{
text += tb.Text;
}
text += ", " + dl.Text;
Label1.Text = text;
}
}
else
{
Label1.Text = "";
}
}
|
|
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Protected Sub DropDownList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
Dim l As Label = DirectCast(C1Cialog1.FindControl("Label1"), Label)
Dim dl As DropDownList = DirectCast(C1Dialog1.FindControl("DropDownList1"), DropDownList)
Dim dlc As DropDownList = DirectCast(C1Dialog1.FindControl("DropDownList2"), DropDownList)
dlc.Items.Clear()
dlc.Items.Add(New ListItem("-"))
If dl.Text <> "-" Then
l.Text = "Select a city in " + dl.Text
Select Case dl.Text
Case "UK"
dlc.Items.Add(New ListItem("London"))
dlc.Items.Add(New ListItem("Birmingham"))
dlc.Items.Add(New ListItem("Leeds"))
dlc.Items.Add(New ListItem("Glasgow"))
dlc.Items.Add(New ListItem("Glasgow"))
dlc.Items.Add(New ListItem("Sheffield"))
dlc.Items.Add(New ListItem("Bradford"))
dlc.Items.Add(New ListItem("Edinburgh"))
dlc.Items.Add(New ListItem("Liverpool"))
Exit Select
Case "USA"
dlc.Items.Add(New ListItem("New York, New York"))
dlc.Items.Add(New ListItem("Los Angeles, California"))
dlc.Items.Add(New ListItem("Chicago, Illinois"))
dlc.Items.Add(New ListItem("Houston, Texas"))
dlc.Items.Add(New ListItem("Philadelphia, Pennsylvania"))
dlc.Items.Add(New ListItem("Phoenix, Arizona"))
dlc.Items.Add(New ListItem("San Diego, California"))
dlc.Items.Add(New ListItem("Dallas, Texas"))
dlc.Items.Add(New ListItem("Detroit, Michigan"))
Exit Select
Case "Russia"
dlc.Items.Add(New ListItem("Moscow"))
dlc.Items.Add(New ListItem("Chelyabinsk"))
dlc.Items.Add(New ListItem("Ekaterinburg"))
dlc.Items.Add(New ListItem("Irkutsk"))
dlc.Items.Add(New ListItem("St. Petersburg"))
dlc.Items.Add(New ListItem("Volgograd"))
dlc.Items.Add(New ListItem("Petrozavodsk"))
dlc.Items.Add(New ListItem("Nizhni Novgorod"))
dlc.Items.Add(New ListItem("Novosibirsk"))
Exit Select
Case "Canada"
dlc.Items.Add(New ListItem("Toronto, Ontario"))
dlc.Items.Add(New ListItem("Montreal, Quebec"))
dlc.Items.Add(New ListItem("Vancouver, British Columbia"))
dlc.Items.Add(New ListItem("Calgary, Alberta"))
dlc.Items.Add(New ListItem("Edmonton, Alberta"))
dlc.Items.Add(New ListItem("Ottawa - Gatineau, Ontario/Quebec"))
Exit Select
Case Else
Exit Select
End Select
End If
End Sub
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label l = (Label)C1Dialog1.FindControl("Label1");
DropDownList dl = (DropDownList)C1Dialog1.FindControl("DropDownList1");
DropDownList dlc = (DropDownList)C1Dialog1.FindControl("DropDownList2");
dlc.Items.Clear();
dlc.Items.Add(new ListItem("-"));
if (dl.Text != "-")
{
l.Text = "Select a city in " + dl.Text;
switch (dl.Text) {
case "UK":
dlc.Items.Add(new ListItem("London"));
dlc.Items.Add(new ListItem("Birmingham"));
dlc.Items.Add(new ListItem("Leeds"));
dlc.Items.Add(new ListItem("Glasgow"));
dlc.Items.Add(new ListItem("Glasgow"));
dlc.Items.Add(new ListItem("Sheffield"));
dlc.Items.Add(new ListItem("Bradford"));
dlc.Items.Add(new ListItem("Edinburgh"));
dlc.Items.Add(new ListItem("Liverpool"));
break;
case "USA":
dlc.Items.Add(new ListItem("New York, New York"));
dlc.Items.Add(new ListItem("Los Angeles, California"));
dlc.Items.Add(new ListItem("Chicago, Illinois"));
dlc.Items.Add(new ListItem("Houston, Texas"));
dlc.Items.Add(new ListItem("Philadelphia, Pennsylvania"));
dlc.Items.Add(new ListItem("Phoenix, Arizona"));
dlc.Items.Add(new ListItem("San Diego, California"));
dlc.Items.Add(new ListItem("Dallas, Texas"));
dlc.Items.Add(new ListItem("Detroit, Michigan"));
break;
case "Russia":
dlc.Items.Add(new ListItem("Moscow"));
dlc.Items.Add(new ListItem("Chelyabinsk"));
dlc.Items.Add(new ListItem("Ekaterinburg"));
dlc.Items.Add(new ListItem("Irkutsk"));
dlc.Items.Add(new ListItem("St. Petersburg"));
dlc.Items.Add(new ListItem("Volgograd"));
dlc.Items.Add(new ListItem("Petrozavodsk"));
dlc.Items.Add(new ListItem("Nizhni Novgorod"));
dlc.Items.Add(new ListItem("Novosibirsk"));
break;
case "Canada":
dlc.Items.Add(new ListItem("Toronto, Ontario"));
dlc.Items.Add(new ListItem("Montreal, Quebec"));
dlc.Items.Add(new ListItem("Vancouver, British Columbia"));
dlc.Items.Add(new ListItem("Calgary, Alberta"));
dlc.Items.Add(new ListItem("Edmonton, Alberta"));
dlc.Items.Add(new ListItem("Ottawa - Gatineau, Ontario/Quebec"));
break;
default:
break;
}
}
}
|
|
This topic illustrates the following:
Run the application and complete the following steps:

The name of the city you select is reflected on the Web page.