Data Operations
In Tree Grid, just like a usual grid, you can also perform various operations at data level such as sorting and retaining the changes.

Sorting
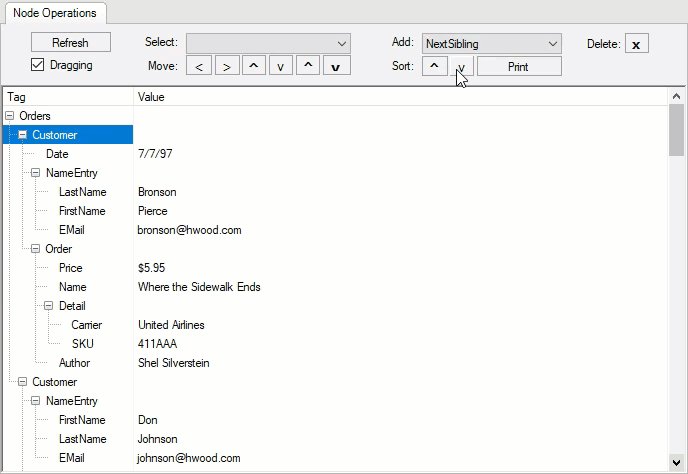
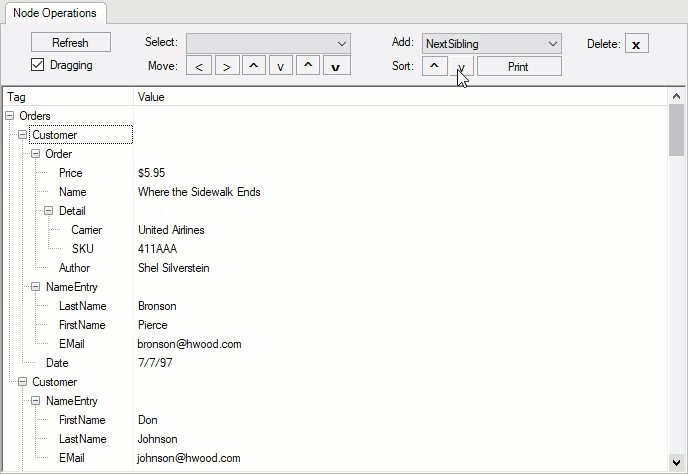
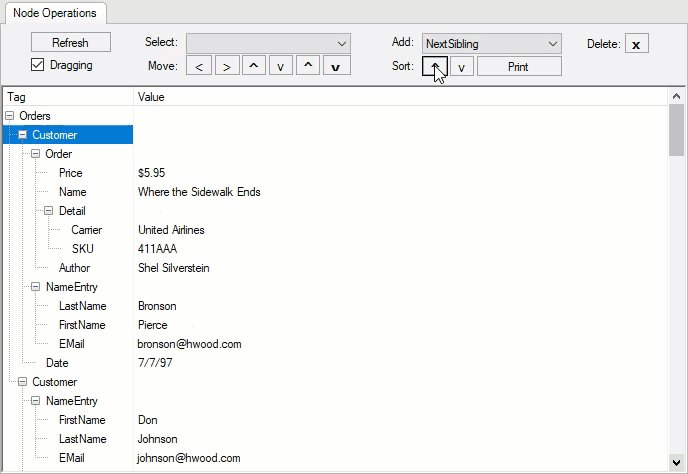
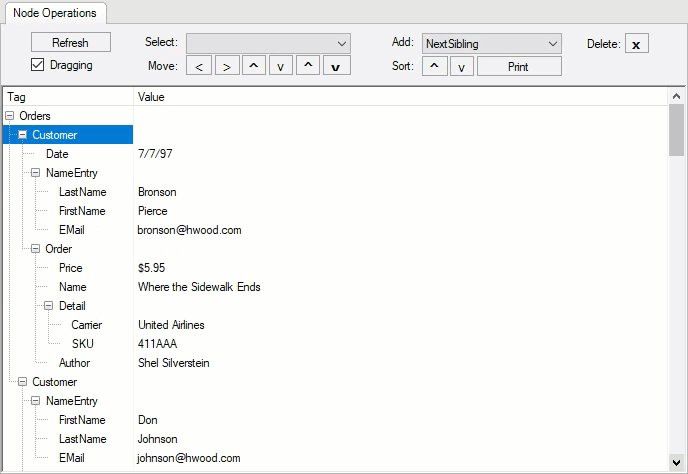
To apply sorting in Tree Grid, you can select the parent node and sort the child nodes using Sort Method of the Node Class. You can specify the sorting order by using the SortFlags enumeration.
Following code applies sorting on the WinForms Tree Grid.
private void btnSort_Click(object sender, System.EventArgs e)
{
// Gets current node
Node nd = flex.Rows[flex.Row].Node;
// Applies sorting selected by the user
// (this will sort the selected node's children)
if (sender == btnSortAscending)
nd.Sort(SortFlags.Ascending);
else
nd.Sort(SortFlags.Descending);
// Done
flex.Focus();
} Private Sub btnSort_Click(ByVal sender As Object, ByVal e As EventArgs)
' Gets current node
Dim nd As Node = flex.Rows(flex.Row).Node
' Applies sorting selected by the user
' (this will sort the selected node's children)
If sender Is btnSortAscending Then
nd.Sort(SortFlags.Ascending)
Else
nd.Sort(SortFlags.Descending)
End If
' Done
flex.Focus()
End Sub Retain the Changes
So far we have discussed how to create trees and totals using the high-level Subtotal method as well as lower-level InsertNode and Aggregate methods.
At this point, it is important to remember that the Tree Grid is created based on the data, but is not bound to it in any way, and is not automatically maintained when there are changes to the grid or to the data.
For example, if the user modifies a value in the column, the subtotals will not be automatically updated. If the user sorts the grid, it refreshes the data and the subtotals disappear.
There are two common ways to maintain the Tree Grid:
Prevent the user from making any changes that would invalidate the tree. This is the easiest option. You can set the grid's AllowEditing, AllowDragging, and AllowSorting properties to false and prevent any changes that would affect the tree.
Update the tree when there are changes to the data or to the grid. You can attach handlers to the grid's AfterDataRefresh, AfterSort, and AfterEdit events and re-generate the outline appropriately.
The second option is usually more interesting as it provides a quick and simple tool for dynamic data analysis. This approach is illustrated by a product sample Analyze shipped with the FlexGrid control. The sample creates an initial outline and allows users to reorder the columns. When the column order changes, the sample automatically re-sorts the data and re-creates the outline.
Note: The abovementioned product sample is located at \Documents\ComponentOne Samples\WinForms\vx.x.x\C1FlexGrid\CS on your system, if you have installed the samples while installing WinForms Edition using ComponentOneControlPanel.exe.
In Create Nodes section, we also learnt about implementing GroupBy method that inserts node rows grouping identical values on a given column. The code scans all the columns, skipping existing node rows, so it can be called to add several levels of nodes, and keeps track of the current value for the column being grouped on. When the current value changes, a node row is inserted showing the new group name in the first scrollable column.
However, there are some challenges to maintain the grouping, like the method assumes that data is sorted according to the outline structure. Also, the GroupBy method may insert rows, which would cause the grid to flicker. To avoid this, you would normally set the Redraw property to false before making the updates and set it back to true when done.
The DeferRefresh class is a simple utility that sets the grid's Redraw property to false and restores its original value when it is disposed. This ensures that Redraw is properly restored even when exceptions happen during the updates. The BindGrid method ensures that the grid is sorted in the order required by our outline structure.
See Also
Documentation


