Progress Line
Progress lines are vertical lines on the timescale which are used to visually represent the progress of your project. In GanttView, these progress lines spike out to the left and right depending on the existing tasks. The left spike indicates the work is behind schedule and the right spike indicates the work is ahead of schedule. The spike connects to the point on the task bar that represents the task’s percentage complete for its duration. In other words, if the task is 50% complete, the spike from the progress line connects to the middle of the taskbar.
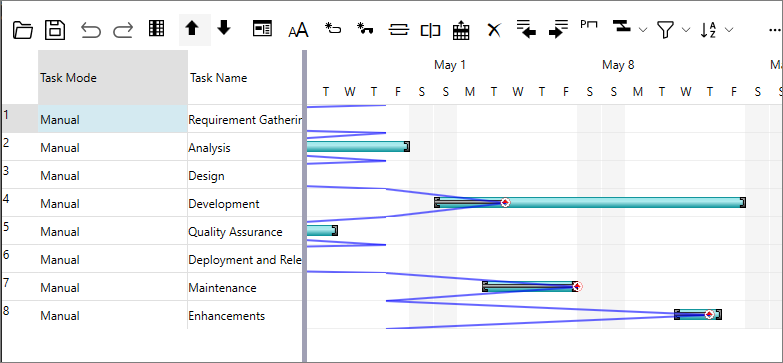
The following image shows progress lines in GanttView.

To display progress lines in the GanttView control, you can set Visible property of the ProgressLine class to true. Besides, you can also customize the progress lines by setting the line color, line style, and point color using the LineColor, LineStyle, and PointColor properties, respectively.
The following code example illustrates creating and customizing a progress line. This example uses the sample created in Quick Start.
//Creating a progress line
gv.ProgressLine.Visible = true;
gv.ProgressLine.StatusDate = new DateTime(2022, 4, 29);
gv.ProgressLine.LineColor = Colors.Blue;
Alternatively, you can create a progress line at runtime through the Progress Line button available on the toolbar. The Progress Line button opens the Progress Line dialog, which can be used to select the status date, enable or disable progress line, and customize various elements of the progress line such as its color, shape, and style.


