Design-Time Support
GanttView comes with various design time options to make your programming tasks a lot easier. It provides various collection editors to apply properties to various GanttView elements at design time. Let us now discuss about the various collection editors provided by the GanttView control.
BaseColumn Collection Editor
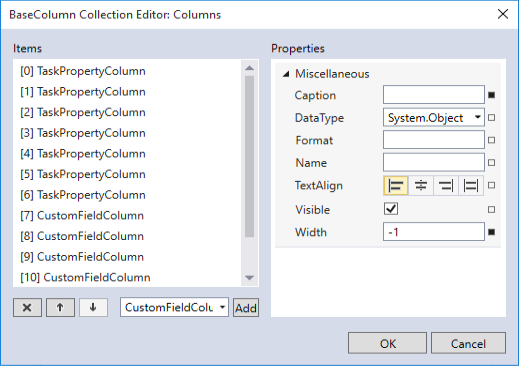
The BaseColumn Collection Editor allows users to add TaskPropertyColumns and CustomFieldColumns and modify various properties at design time. To access BaseColumn Collection Editor, select the GanttView control, navigate to the Properties window and click the ellipsis button next to the Columns property. The BaseColumn Collection Editor appears as the following:

In the BaseColumn Collection Editor window, the right pane displays properties for each TaskPropertyColumn and CustomFieldColumn. The left pane displays a list of grid columns along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through grid columns, respectively.
CustomCalendar Collection Editor
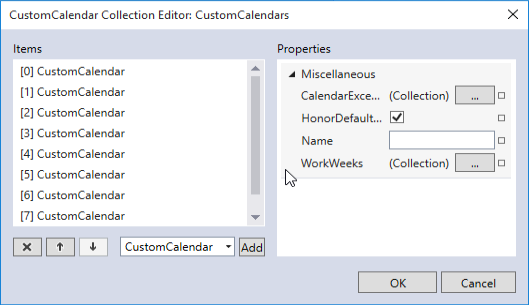
The CustomCalendar Collection Editor is used to add, modify or remove custom calendars at design time. To access CustomCalendar Collection Editor, select the GanttView control, navigate to the Properties window and click the ellipsis button next to CustomCalendarCollection property. The CustomCalendarCollection Editor appears as the following:

In the CustomCalendar Collection Editor window, the right pane displays properties for each custom calendar. Besides this, the right pane also provides easy access to the CalendarExceptions editor. The left pane displays a list of custom calendars along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the added custom calendars, respectively.
CalendarException Collection Editor
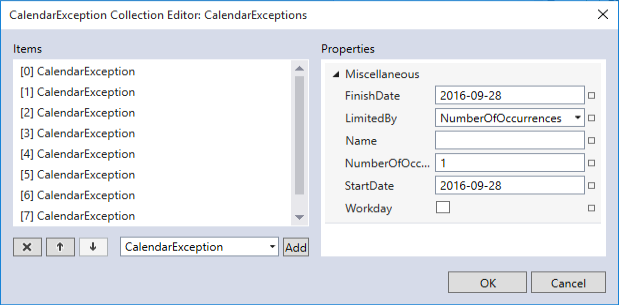
The CalendarException Collection Editor is used for adding, removing, or modifying exceptions in custom calendars at design time. To access CalendarException Collection Editor, select the GanttView control, navigate to the Properties windows and click the ellipsis button next to CalendarExceptionCollection property. The CalendarException Collection Editor appears as the following:

In the CalendarException Collection Editor window, the right pane displays properties for each defined calendar exception. The left pane displays a list of calendar exceptions along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the calendar exceptions, respectively.
Task Collection Editor
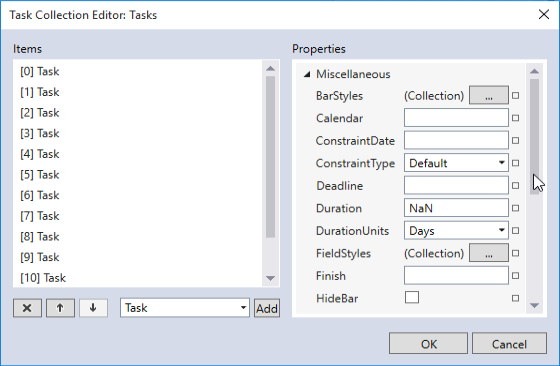
The Task Collection Editor is used for adding, modifying and removing tasks from GanttView at design time. To access Task Collection Editor, select the GanttView control, navigate to the Properties window and click the ellipsis button next to the Tasks property. The Task Collection Editor appears as the following:

In the CalendarException Collection Editor window, the right pane displays properties for each task. The left pane displays a list of calendar exceptions along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the tasks, respectively.
WorkWeek Collection Editor
The WorkWeek Collection Editor is used for adding, modifying and removing work weeks in custom calendars at design time. To access the WorkWeek Collection Editor, open the CustomCalendar Collection Editor and click on the ellipsis button next to the WorkWeeks property.
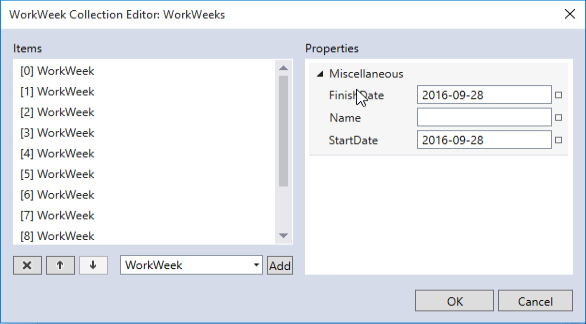
The WorkWeek Collection Editor appears as the following:

In the WorkWeek Collection Editor window, the right pane displays properties for each work week. The left pane displays a list of work weeks along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the work weeks, respectively.
BarStyle Collection Editor
The BarStyle Collection Editor allows users to add bar styles, and modify its properties at design time. To access BarStyle Collection Editor, select the GanttView control placed on the MainWindow, navigate to the Properties window and click the ellipsis button next to the BarStyles property.
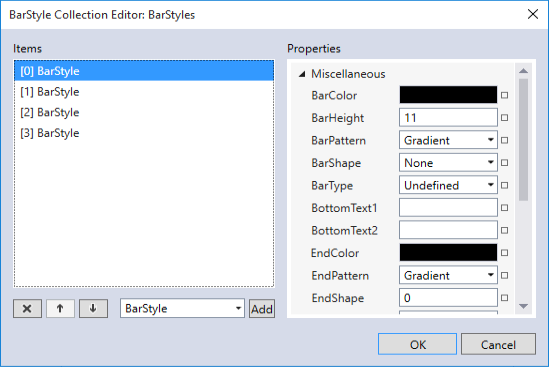
The given image shows the BarStyle Collection Editor:

In the BarStyle Collection Editor window, the right pane displays properties for each style. The left pane displays a list of bar styles along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the bar styles, respectively.
Field Collection Editor
The FieldStyle Collection Editor allows users to add FieldStyles, and modify its properties at design time. To access the WorkWeek Collection Editor, open the Task Collection Editor and click on the ellipsis button next to the FieldStyles property.
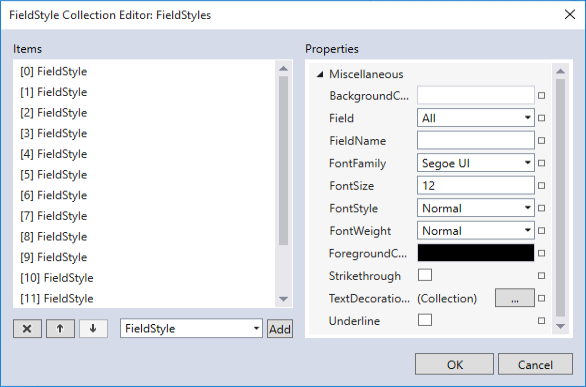
The following image shows the FieldStyle Collection Editor:

In the FieldStyle Collection Editor window, the right pane displays properties for each field style. The left pane displays a list of field styles along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the field styles, respectively.
Predecessor Collection Editor
The Predecessor Collection Editor allows users to add a predecessor task(s), and modify its properties at design time. To access the Predecessor Collection Editor, open the Task Collection Editor and click on the ellipsis button next to the Predecessors property.
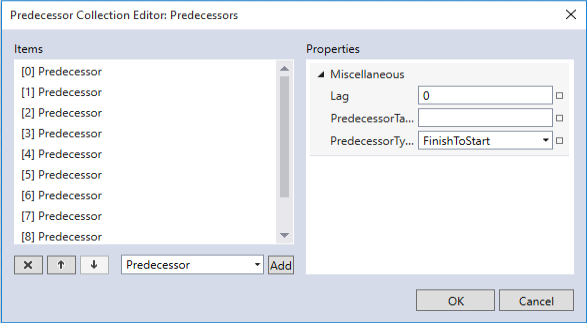
The Predecessor Collection Editor appears as the following:

In the Predecessor Collection Editor window, the right pane displays properties for each predecessor task. The left pane displays a list of predecessor tasks along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the predecessor tasks, respectively.
ResourceRef Collection Editor
The ResourceRef Collection Editor is used to add various resources to a particular task. To access the ResourceRef Collection Editor, open the Task Collection Editor and click on the ellipsis button next to the ResourceRefs property.
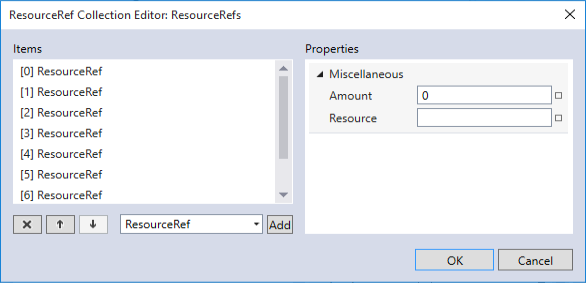
The ResourceRef Collection Editor appears as the following:

In the ResourceRef Collection Editor window, the right pane displays properties for each ResourceRef. The left pane displays a list of resources along with Add, Remove/Delete, and navigation buttons which can be used to add, remove, and navigate through the resources, respectively.
type=note
Note: WPF .NET Edition does not include rich design-time support yet. We will enhance it in future releases.


