Filter UI
FlexGrid provides several options to flexibly customize the filtering UI, and lets you create your own unique filter for your application. The control allows you to show, hide and customize the filtering icon. You can even change the language displaying in filter to meet your localization requirements.
Show Filter Icon
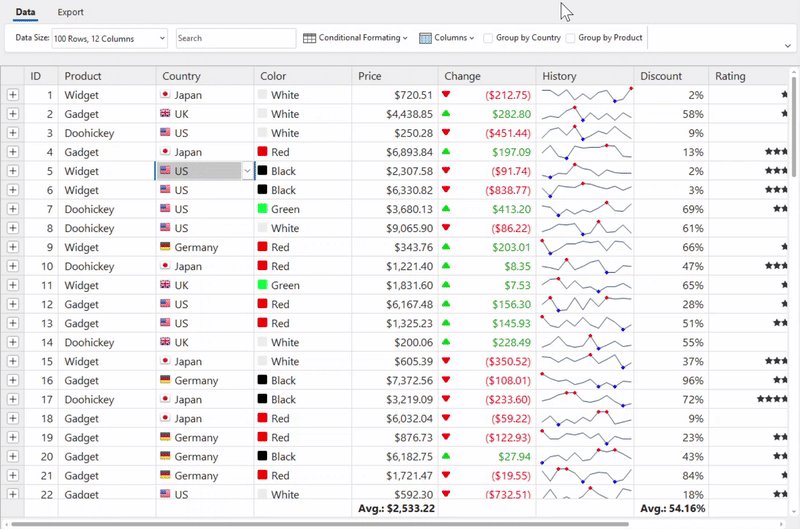
FlexGrid, by default, shows the filtering icon(![]() ) when mouse hovers over the filterable column header. However, you can choose to display the filtering icon always by setting ShowFilterIcon property of the C1FlexGrid class to Always. The property accepts the values from FilterIconVisibility enumeration.
) when mouse hovers over the filterable column header. However, you can choose to display the filtering icon always by setting ShowFilterIcon property of the C1FlexGrid class to Always. The property accepts the values from FilterIconVisibility enumeration.

Use the code below to always display the filter icon on filtered columns of the WinForms FlexGrid.
// Always show the filter icon
c1FlexGrid1.ShowFilterIcon = C1.Win.C1FlexGrid.FilterIconVisibility.Always; ' Always show the filter icon
c1FlexGrid1.ShowFilterIcon = C1.Win.C1FlexGrid.FilterIconVisibility.AlwaysUse Custom Icons
FlexGrid also lets you customize the filtering icon by using Glyphs property of the C1FlexGrid class which accepts an image through GlyphEnum enumeration. You can also change icon displayed on the current filtered column using the same enumeration. For more information about custom glyphs, see Custom Glyphs.
![]()
Following code displays how to apply custom icons on filtered columns of the WinForms FlexGrid.
// Customize the glyph for filter icon
c1FlexGrid1.Glyphs[GlyphEnum.FilterEditor] = Image.FromFile("custom-filter-icon.png");
// Customize the glyph for filter icon
c1FlexGrid1.Glyphs[GlyphEnum.FilteredColumn] = Image.FromFile("filter.ico");' Customize the glyph for filter icon
c1FlexGrid1.Glyphs(GlyphEnum.FilterEditor) = Image.FromFile("custom-filter-icon.png")
' Customize the glyph for filter icon
c1FlexGrid1.Glyphs(GlyphEnum.FilteredColumn) = Image.FromFile("filter.ico") Change Filter Language
By default, FlexGrid localizes the column filter editor to use language specified by the CurrentUICulture setting. However, you can use the Language property to override the default and specify the language to be used when grid displays the column filter editor.
Use the below code to change the display language of filter in the WinForms FlexGrid.
// Set filter language to Japanese
c1FlexGrid1.Language = C1.Util.Localization.Language.Japanese; ' Set filter language to Japanese
c1FlexGrid1.Language = C1.Util.Localization.Language.Japanese 

