Editors
Apart from the tasks menu, FlexGrid also provides various editors that help you set a number of properties related to grid, its columns and their styles.
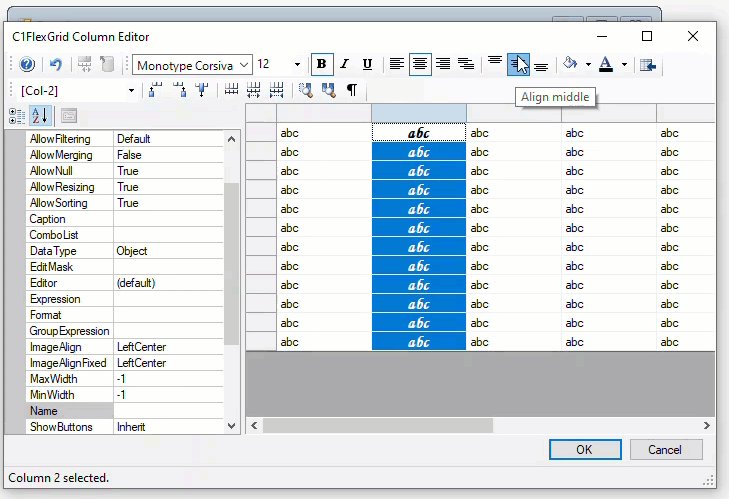
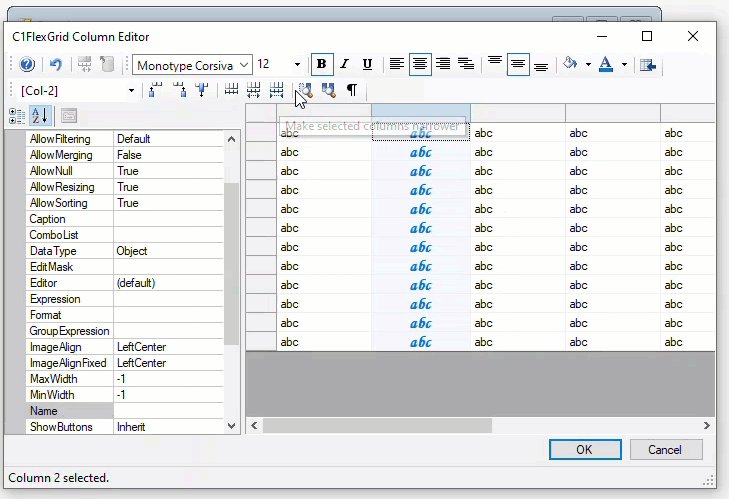
C1FlexGrid Column Editor
FlexGrid provides the C1FlexGrid Column Editor making it easy to work with columns at design-time instead of writing code. The editor lets you set various properties related to columns such as Caption, DataType, AllowFiltering, and AllowMerging through its property pane on left hand side. Toolbar on the top of this editor gives you options such as reloading data from the data source, adding, removing, and resizing columns. You can even style the column text using the options given in this toolbar. For further customization of column text, you can use the Column Style editor to access more specific properties.

There are three ways in which you can access the C1FlexGrid Column Editor at design time.
- Smart Tag: Click the smart tag (
 ) in the upper right corner of the grid and select Designer... from the C1FlexGrid Tasks menu.
) in the upper right corner of the grid and select Designer... from the C1FlexGrid Tasks menu. - Property Window: Select the grid, go to the Properties window and click the ellipsis button (…) next to the Cols property.
- Context Menu: Right-click the grid and select Designer from the context menu.
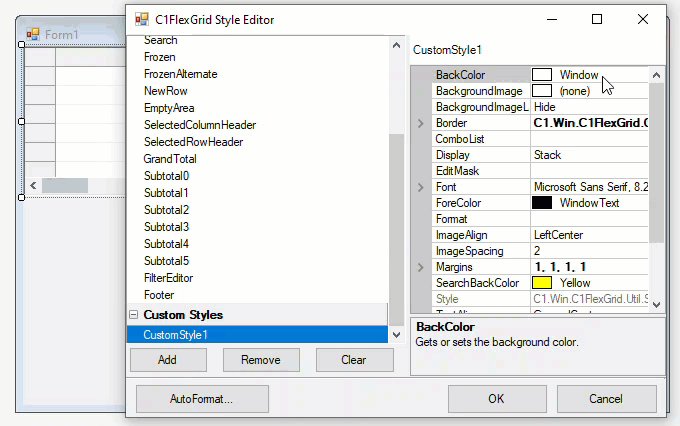
C1FlexGrid Style Editor
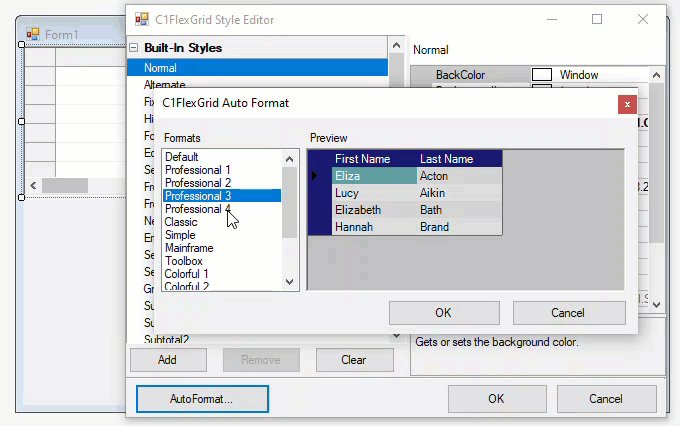
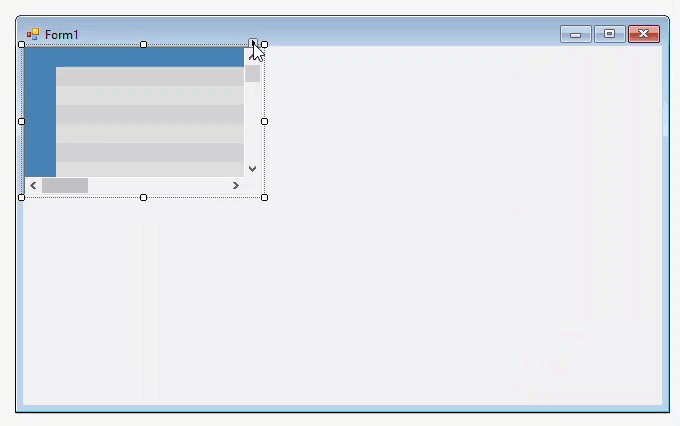
FlexGrid provides the C1FlexGrid Style editor which lets you style the grid at design time by customizing the built-in styles and creating the new ones. The editor offers a list of styles for specific types of cell on left hand side and a property window on right hand side to customize these styles. The list of styles is divided into two sections, the default Built-in Styles and Custom Styles. Towards the bottom, there are Add and Remove buttons to add and delete the custom styles and a Clear button to revert the editor to default settings. The AutoFormat... button in the end opens a secondary dialog C1FlexGrid Auto Format which lists the pre-defined set of styles and also shows a preview in the Preview pane.

There are three ways in which you can access the C1FlexGrid Style Editor at design-time.
- Smart Tag: Click the smart tag (
 ) in the upper right corner of the grid and select Styles... from the C1FlexGrid Tasks menu.
) in the upper right corner of the grid and select Styles... from the C1FlexGrid Tasks menu. - Property Window: Select the grid, go to the Properties window and click the ellipsis button (…) next to the Styles property.
- Context Menu: Right-click the grid and select Styles... from the context menu.
Caption Style Editor
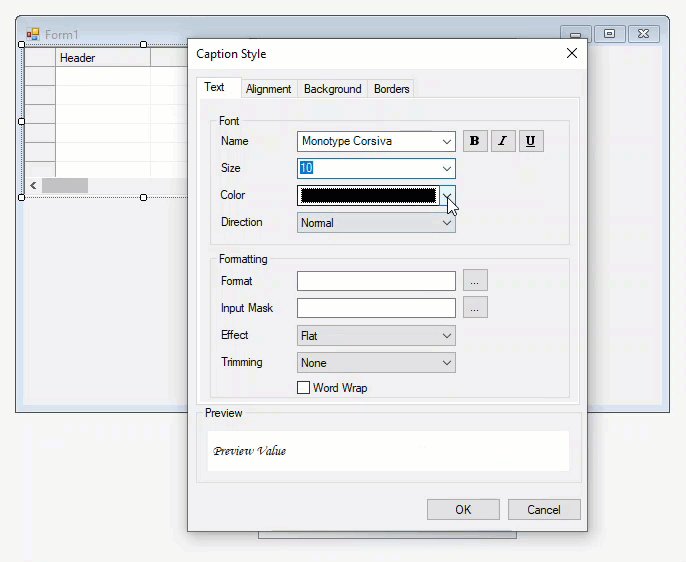
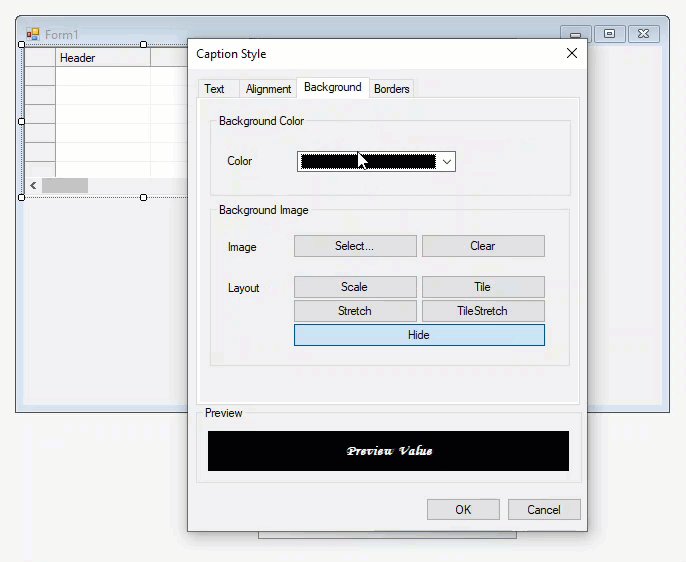
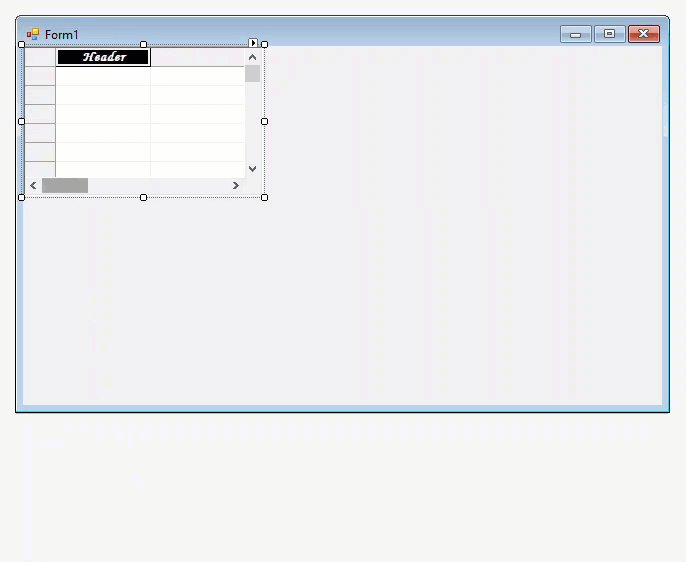
FlexGrid provides the Caption Style editor which allows you to set styling related properties of the column header cell and its text. The editor comprises of four tabs, Text, Alignment, Border and Background for customizing various aspects of the header cells.
To access the Caption Style editor, click smart tag ( ), click the C1FlexGrid Column Tasks option on the task menu to open column tasks and then, go to Caption Style... option.
), click the C1FlexGrid Column Tasks option on the task menu to open column tasks and then, go to Caption Style... option.

Column Style Editor
Similar to Caption Style editor, FlexGrid provides another editor, the Column Style editor for styling the column text. The editor has got the same options as that of Caption Style editor. The only difference is that Caption Style editor customizes the column header text while, this editor works on the general text in the column cells.
To access the Column Style editor, click smart tag ( ), click the C1FlexGrid Column Tasks option on the task menu to open column tasks and then, go to Column Style... option.
), click the C1FlexGrid Column Tasks option on the task menu to open column tasks and then, go to Column Style... option.
See Also
Documentation


