Custom Column Filter
FlexGrid provides built-in filtering support with the help of column filters. However, there might be a scenario where you would want to apply your own custom filtering. For instance, you may want to filter DateTime, Numeric, String, and more values based on custom criteria using ICIColumnFilter and IC1ColumnFilterEditor interfaces.
This walkthrough takes you through the steps of creating a custom column filter to filter column data by days of week.
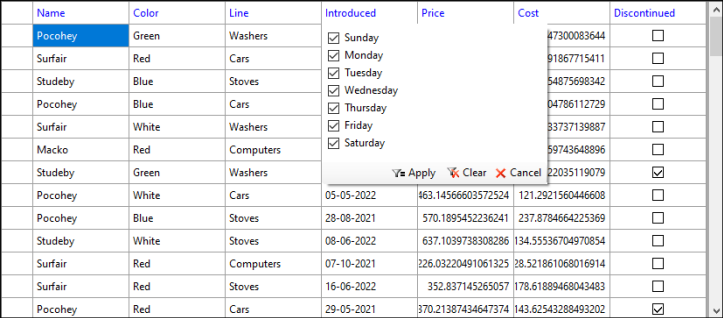
The following image showcases custom column filtering applied to FlexGrid.

To do so, you need to create a CustomColumnFilterEditor which extends ColumnFilterEditor class. Then, you need to set the custom filter for the specific column using Filter property of the Column class as demonstrated in the following steps:
Create Custom Column Filter
Create a class, say CustomColumnFilter, and override the IsActive property as shown in the following code. Here, we override the IsActive property to determine whether any filter is active or not.
public override bool IsActive { get { return this.Monday == false || this.Tuesday == false || this.Wednesday == false || this.Thursday == false | this.Friday == false || this.Saturday == false || this.Sunday == false; } }Override the Apply() and Reset() methods using the following code to return boolean values depending upon the filtered values and reset the boolean values for days of week, respectively.
public override bool Apply(object value) { DateTime datValue = (DateTime)value; if (datValue.DayOfWeek == DayOfWeek.Monday && this.Monday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Tuesday && this.Tuesday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Wednesday && this.Wednesday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Thursday && this.Thursday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Friday && this.Friday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Saturday && this.Saturday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Sunday && this.Sunday == true) { return true; } return false; } public override void Reset() { this.Monday = true; this.Tuesday = true; this.Wednesday = true; this.Thursday = true; this.Friday = true; this.Saturday = true; this.Sunday = true; }Override the GetEditor() method using the given code to return the instance of the created custom filter, i.e. CustomColumnFilterEditor.
public override IC1ColumnFilterEditor GetEditor() { return new CustomColumnFilterEditor(); }Set the boolean values for days of week to apply filtering.
public bool Monday { get; set; } = true; public bool Tuesday { get; set; } = true; public bool Wednesday { get; set; } = true; public bool Thursday { get; set; } = true; public bool Friday { get; set; } = true; public bool Saturday { get; set; } = true; public bool Sunday { get; set; } = true;
Type your example code here. It will be automatically colorized when you switch to Preview or build the help system.
Set Custom Column Filter
To set the custom column filter for a specific column, you can use Filter property of the Column class. Here, we pass the instance of the CustomColumnFilter class to the filter of the sixth column.
c1FlexGrid1.Cols[6].Filter = new CustomColumnFilter();


