Basic Operations
Set Value in Cell
FlexGrid provides two ways to set values in cell. You can either use Item property (indexer) or SetData method of the C1FlexGrid class.
Use the code below to set a value in the WinForms FlexGrid cell.
// Use indexes to set data
c1FlexGrid1[2, 3] = "2nd col 3rd row";
// Use SetData method to set data
c1FlexGrid1.SetData(2, 4, "2nd col 4th row");' Use indexes to set data
c1FlexGrid1(2, 3) = "2nd col 3rd row"
' Use SetData method to set data
c1FlexGrid1.SetData(2, 4, "2nd col 4th row") Set Values in Cell Range
To set values in a cell range, you can either use Data property of the CellRange class or SetData method of the C1FlexGrid class.
Following code shows how to set values in a cell range in WinForms FlexGrid.
// Get the cell range
C1.Win.C1FlexGrid.CellRange cr = c1FlexGrid1.GetCellRange(2, 3, 5, 6);
// Approach 1: Use data property to set data in the cell range
cr.Data = "Cell Range";
// Approach 2: Use SetData method to set data in the cell range
// c1FlexGrid1.SetData(cr, "Cell Range");' Get the cell range
Dim cr As C1.Win.C1FlexGrid.CellRange = c1FlexGrid1.GetCellRange(2, 3, 5, 6)
' Use data property to set data in the cell range
cr.Data = "Cell Range"
' Use SetData method to set data in the cell range
' c1FlexGrid1.SetData(cr, "Cell Range") Clear Value from Cell (Range)
There are two ways by which contents of cell or cell range can be cleared. You can either chose to do it programmatically by setting the content of cell to an empty string using indexer or SetData method. Or, you can set the AutoClipboard property to true so that user can delete the values by pressing the Delete key.
Below code demonstrates how to allow keyboard operations so that user can clear values from WinForms FlexGrid cells.
// Allow user to perform keyboard operations like pressing Delete key to clear cell content
c1FlexGrid1.AutoClipboard = true;
// Clear data of a particular cell through code
c1FlexGrid1.SetData(3, 4, "");' Allow user to perform keyboard operations like pressing Delete key to clear cell content
c1FlexGrid1.AutoClipboard = True
' Clear data of a particular cell through code
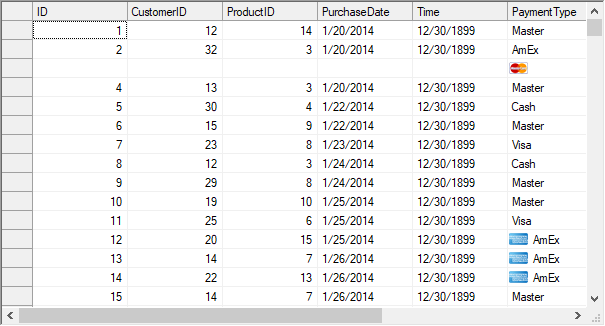
c1FlexGrid1.SetData(3, 4, "") Set Image in Cell
To set image in a cell, you can use SetCellImage method of the C1FlexGrid class. You can also set an image in a cell range by using Image property of the CellRange class. By default, text and image both are displayed in the cell. However, you can choose to display only image by setting the ImageAndText property to false.

Use the code below to set image in a WinForms FlexGrid cell.
// Set image in cell (3,6)
c1FlexGrid1.SetCellImage(3, 6, Image.FromFile("master.png"));
// Set image in cell range (12,6) to (14, 6)
C1.Win.C1FlexGrid.CellRange cr;
cr = c1FlexGrid1.GetCellRange(12, 6, 14, 6);
cr.Image = Image.FromFile("amex.jpg");
// Display image without text
c1FlexGrid1.Rows[3].ImageAndText = false;' Set image in cell (3,6)
c1FlexGrid1.SetCellImage(3, 6, Image.FromFile("master.png"))
' Set image in cell range (12,6) to (14, 6)
Dim cr As C1.Win.C1FlexGrid.CellRange
cr = c1FlexGrid1.GetCellRange(12, 6, 14, 6)
cr.Image = Image.FromFile("amex.jpg")
' Display image without text
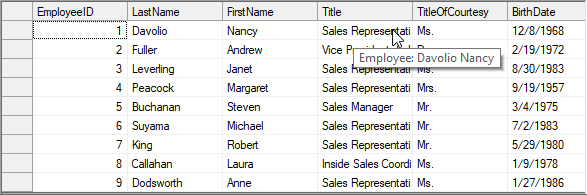
c1FlexGrid1.Rows(3).ImageAndText = False Display Tooltip in Cell
To display partially hidden content of cells as tooltip, FlexGrid provides ShowCellLabels property of the C1FlexGrid class. You can also show additional information in the form of a tooltip by using the MouseEnterCell and MouseLeaveCell event.

Below code shows how to display a tooltip on a WinForms FlexGrid cell.
private void Form1_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the 'c1NWindDataSet.Employees' table. You can move, or remove it, as needed.
this.employeesTableAdapter.Fill(this.c1NWindDataSet.Employees);
for (int i = c1FlexGrid1.Rows.Fixed; i < c1FlexGrid1.Rows.Count; i++)
{
c1FlexGrid1.Rows[i].UserData = "Employee: " + c1FlexGrid1[i, 2] + " " + c1FlexGrid1[i, 3];
}
}
private void C1FlexGrid1_MouseEnterCell(object sender, C1.Win.C1FlexGrid.RowColEventArgs e)
{
if (e.Row >= c1FlexGrid1.Rows.Fixed)
{
string tip;
tip = c1FlexGrid1.Rows[e.Row].UserData.ToString();
// Display the tooltip
toolTip1.SetToolTip(c1FlexGrid1, tip);
}
}
private void C1FlexGrid1_MouseLeaveCell(object sender, C1.Win.C1FlexGrid.RowColEventArgs e)
{
// Hide the tooltip
toolTip1.SetToolTip(c1FlexGrid1, "");
} Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)
' TODO: This line of code loads data into the 'c1NWindDataSet.Employees' table. You can move, or remove it, as needed.
Me.employeesTableAdapter.Fill(Me.c1NWindDataSet.Employees)
For i As Integer = c1FlexGrid1.Rows.Fixed To c1FlexGrid1.Rows.Count - 1
c1FlexGrid1.Rows(i).UserData = "Employee: " & c1FlexGrid1(i, 2) & " " + c1FlexGrid1(i, 3)
Next
End Sub
Private Sub C1FlexGrid1_MouseEnterCell(ByVal sender As Object, ByVal e As C1.Win.C1FlexGrid.RowColEventArgs)
If e.Row >= c1FlexGrid1.Rows.Fixed Then
Dim tip As String
tip = c1FlexGrid1.Rows(e.Row).UserData.ToString()
' Display the tooltip
toolTip1.SetToolTip(c1FlexGrid1, tip)
End If
End Sub
Private Sub C1FlexGrid1_MouseLeaveCell(ByVal sender As Object, ByVal e As C1.Win.C1FlexGrid.RowColEventArgs)
' Hide the tooltip
toolTip1.SetToolTip(c1FlexGrid1, "")
End SubRetrieve Cell Values
There are numerous ways using which you can fetch the value of FlexGrid cell/s depending on your requirement. Below table discusses several scenarios such as fetching the raw data or formatted data from a single cell or a cell range.
Requirement | Method/Property | Usage |
|---|---|---|
Get the raw data | Item property (indexer) | EXAMPLECODE
|
GetData() method | EXAMPLECODE
| |
Get the formatted data | GetDataDisplay() method | EXAMPLECODE
|
Get values of a cell range | Clip property | EXAMPLECODE
|
GetCellRange method | EXAMPLECODE
|
See Also
Documentation


