Grouping
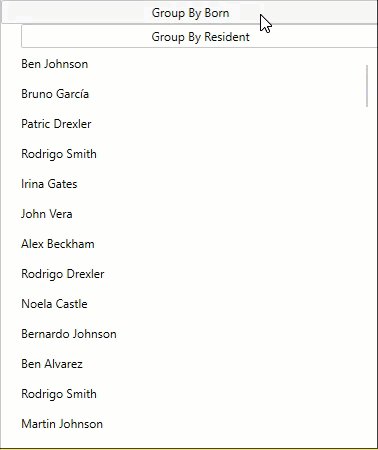
When grouping is applied in list view, it automatically sorts the data and splits it into groups.

The IDataCollectionEx interface supports grouping for data controls including list view. It implements the GroupAsync method to call the grouping operation in the collection view without having to cast to the specific interface. The GroupAsync method groups the collection view according to the specified group fields, group path, or group descriptions.
The following code snippet depicts grouping in the ListView control:
xml
<c1:C1ListView Grid.Row="1" x:Name="listView" DisplayMemberPath="Name" SelectionMode="Single" Margin="10 0 10 10"
ItemHeight="30" SelectedBackground="#99c9ef">
<c1:C1ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontWeight="Bold" FontSize="19" Text="{Binding Group}" Height="35" Margin="-10 0 0 0"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</c1:C1ListView.GroupStyle>
</c1:C1ListView>
csharp
public MainWindow()
{
InitializeComponent();
//Bind to datasource
listView.ItemsSource = Person.Generate(100);
}
// Add grouping by GroupAysnc method
private async void Button_Click(object sender, RoutedEventArgs e)
{
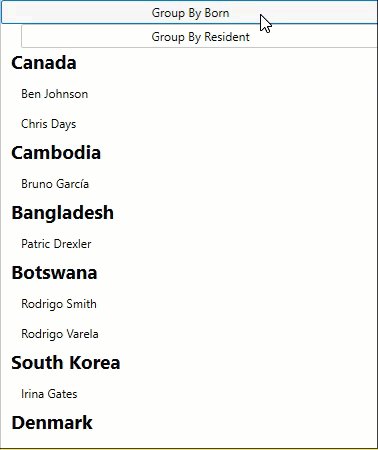
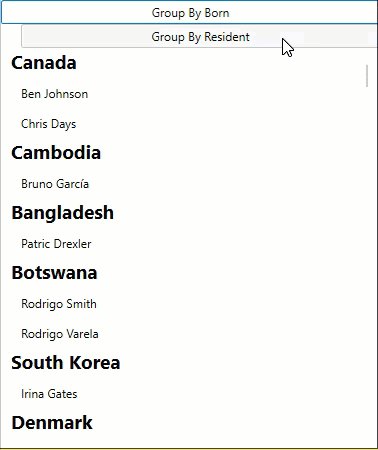
await listView.DataCollection.GroupAsync("Born");
}
private async void Button_Click_1(object sender, RoutedEventArgs e)
{
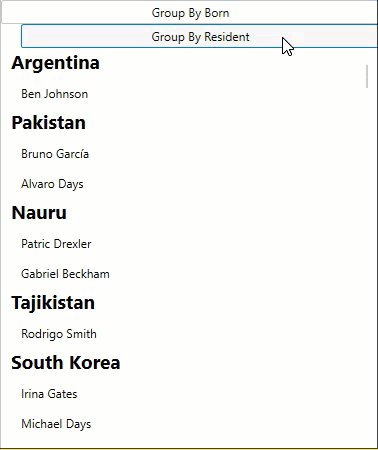
await listView.DataCollection.GroupAsync("Residence");
}


