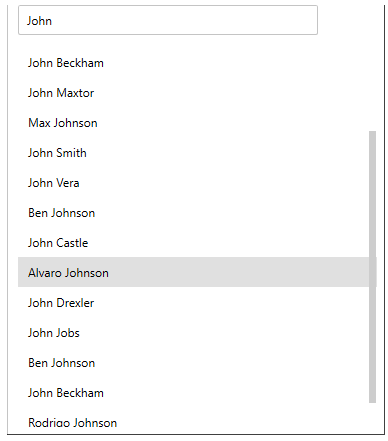
Filtering
The ListView control supports filtering using the DataCollection library.

DataCollection implements the IDataCollection interface to support filtering, which enables you to filter data using the FilterAsync method of the IDataCollectionEx class. This method calls the filtering operation in the collection view and refines data according to the user requirements without including other data that can be repetitive or irrelevant.
The following code implements filtering in the ListView control using the FilterAsync method.
xml
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<c1:C1TextBox x:Name="txtFilter" TextChanged="C1TextBox_TextChanged" Placeholder="Type here to filter"
Grid.Row="0" Margin="10 0 0 10" Width="300" HorizontalAlignment="Left"/>
<c1:C1ListView x:Name="listView" Grid.Row="1" Grid.ColumnSpan="4" SelectionMode="Single" DisplayMemberPath="Name"
Margin="10 0 10 10" ItemHeight="30" SelectedBackground="#99c9ef" />
</Grid>
csharp
string currentFilterValue;
System.Threading.SemaphoreSlim filterSemaphore;
public MainWindow()
{
InitializeComponent();
//Bind to datasource
filterSemaphore = new System.Threading.SemaphoreSlim(1);
txtFilter.Text = "";
listView.ItemsSource = Person.Generate(100);
}
// Add grouping by FilterAsync method
private async void C1TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
try
{
var filter = txtFilter.Text;
currentFilterValue = filter;
await Task.Delay(400);
await filterSemaphore.WaitAsync();
if (currentFilterValue == filter)
{
await listView.DataCollection.FilterAsync("Name", FilterOperation.Contains, filter);
}
}
finally
{
filterSemaphore.Release();
}
}


