Quickstart
This quick start guides you through the steps of adding the ListView control in a WPF application, adding data to it and displaying the data in the control.
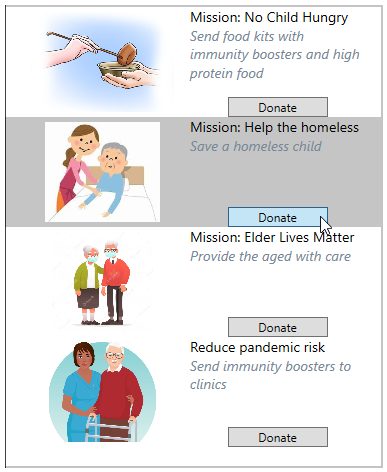
In this use-case, we create a ListView, and add several ListView Items to it.

Add assembly references
In order to use ListView in your project you have to add reference to the C1.WPF.ListView assembly from References in the Solution Explorer.
Add ListView to the project
You can add the control in your page by dragging it from the toolbox and dropping in the designer view, or creating the control manually in the XAML view.
Below is the code snippet for creating the ListView control in XAML:
<c1:C1ListView x:Name="listView1" Margin="0,10,10,10"></c1:C1ListView>
Populate ListView with items
The ListView control can be populated by adding ListView Items to the items collection, or by using data binding.
xml
<c1:C1ListView x:Name="listView1" Margin="0,10,10,10" BorderThickness="2" >
<c1:C1ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<Image Source="{Binding imagePath}" Height="100" Width="175" />
<StackPanel>
<TextBlock FontSize="14" TextWrapping="Wrap" Height="90" Width="175">
<Run Text="{Binding Heading }" />
<LineBreak/>
<Run Text="{Binding Description}" FontStyle="Italic" Foreground="LightSlateGray"/>
</TextBlock>
<Button Content="Donate" Width="100"></Button>
</StackPanel>
</StackPanel>
</DataTemplate>
</c1:C1ListView.ItemTemplate>
</c1:C1ListView>
csharp
// Create a list from the class
List<Items> itemList = new List<Items>();
// Add items to the list
itemList.Add(new Items()
{
Heading = "Mission: No Child Hungry",
Description = "Send food kits with immunity boosters and high protein food",
imagePath = "images/image1.png",
});
itemList.Add(new Items()
{
Heading = "Mission: Help the homeless" ,
Description = "Save a homeless child",
imagePath = "images/OIP.jpg",
});
itemList.Add(new Items()
{
Heading = "Mission: Elder Lives Matter",
Description = "Provide the aged with care",
imagePath = "images/image2.png",
});
itemList.Add(new Items()
{
Heading = "Reduce pandemic risk",
Description = "Send immunity boosters to clinics",
imagePath = "images/image4.png",
});
// Bind the list to the control
listView1.ItemsSource = itemList;


