DataBinding
The Data Binding feature in ListView control helps to update the data on the ListView UI by reducing the code size. The ItemsSource property is used to specify the data source that the ListView control will be bound to.

The below section discusses bound ListView in detail.
Create a simple class Products to hold data items.
Initialize a list in the MainWindow constructor, and add the items to it, and assign the list to the ItemsSource of the ListView.
public List<Product> Products { get; set; }Create the code snippet as given below between the grid tags:
xml
<UserControl.Resources> <!-- Item template--> <DataTemplate x:Key="ListViewItemTemplate"> <StackPanel Orientation="Horizontal" > <Image Source="{Binding imagePath}" Height="100" Width="175" /> <StackPanel> <TextBlock FontSize="14" TextWrapping="Wrap" Height="90" Width="175"> <Run Text="{Binding Name }" /> <LineBreak/> <Run Text="{Binding Description}" FontStyle="Italic" Foreground="LightSlateGray"/> <LineBreak/> <Run Text="{Binding Price}" /> </TextBlock> <Button Content="ADD" Width="100"></Button> </StackPanel> </StackPanel> </DataTemplate> </UserControl.Resources> <Grid> <!--Setting item template and binding with Products--> <c1:C1ListView x:Name="listView" ShowSelectAll="True" ItemsSource="{Binding Products}" SelectionMode="Extended" ItemTemplate="{StaticResource ListViewItemTemplate}"> </c1:C1ListView> </Grid>csharp
Products = new List<Product>(); // Add products to the list Products.Add(new Product() { Name = "Ipoh Coffee", Description = "Frothy coffee in condensed milk", imagePath = "../Images/ipohcoffee.jpeg", Price = "$46.00" }); Products.Add(new Product() { Name = "Pavlova", Description = "Frozen meringue topped with fruits", imagePath = "../Images/pavlova.jpg", Price = "$17.45" }); Products.Add(new Product() { Name = "Scottish LongBreads", Description = "Cheese-filled baguettes for decadent brunches", imagePath = "../Images/longbread.jpeg", Price = "$12.50" }); Products.Add(new Product() { Name = "Teatime Chocolate Biscuits", Description = "Chocolate biscuits baked in generous dollops of butter", imagePath = "../Images/biscuits.jpeg", Price = "$9.20" });You can observe from the code above how a template has been declared that will be used to render each item in the UI.
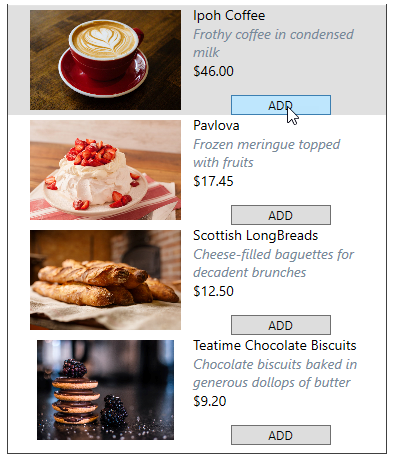
Run the code and see the populated data in the listview items.


