- Ribbon Overview
- Key Features
- Using ComponentOne Templates
- Quick Start
- Elements
- Design-Time Support
- Work with Ribbon
- Run-Time Interaction
- Apply Localization
- Appearance
- C1Ribbon Sample
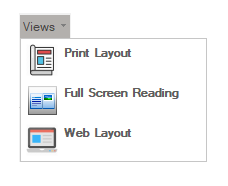
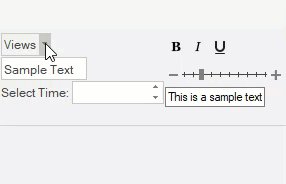
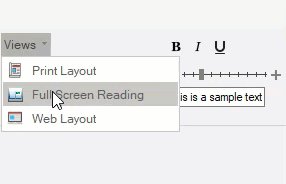
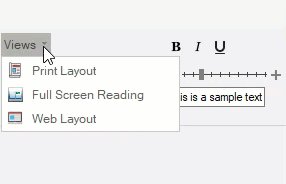
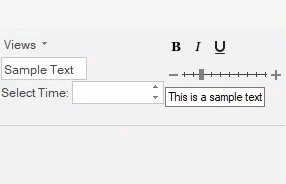
Split Button
A split button is a combination of a regular button and a drop-down list. The split button is useful in scenarios where a user has to combine a set of variations of the same command.
The Split Button element is shown in the GIF below:

Adding SplitButton at Design-Time
The Ribbon SplitButton can be added at design-time using the Ribbon Group Floating Toolbar or RibbonGroup Items Collection Editor. Also, you can customize the look of the Ribbon SplitButton using the Ribbon SplitButton Floating ToolBar or by editing the properties in the Properties Window. For more information about floating toolbars, refer this topic. You can also add items to SplitButton using the RibbonSplitButton Items Collection Editor. Refer this topic for more Collection Editors.

Adding SplitButton through Code
A split button can also be added to the C1Ribbon control through the code using the RibbonSplitButton class. This is depicted in the code below:
' Add RibbonSplitButton
Dim splitButton As RibbonSplitButton = New RibbonSplitButton("Views")
Dim printLayout As RibbonButton = New RibbonButton("Print Layout", Image.FromFile("images\printlayout.png"))
Dim fullScreenLayout As RibbonButton = New RibbonButton("Full Screen Reading", Image.FromFile("images\fullscreen.png"))
Dim webLayout As RibbonButton = New RibbonButton("Web Layout", Image.FromFile("images\weblayout.png"))
splitButton.Items.Add(printLayout)
splitButton.Items.Add(fullScreenLayout)
splitButton.Items.Add(webLayout)
formatGroup.Items.Add(splitButton)
'Specify the size of the items in dropdown menu
splitButton.PreferredItemSize = ItemSize.Auto// Add Ribbon Split Button
RibbonSplitButton splitButton = new RibbonSplitButton("Views");
RibbonButton printLayout = new RibbonButton("Print Layout", Image.FromFile(@"images\printlayout.png"));
RibbonButton fullScreenLayout = new RibbonButton("Full Screen Reading", Image.FromFile(@"images\fullscreen.png"));
RibbonButton webLayout = new RibbonButton("Web Layout", Image.FromFile(@"images\weblayout.png"));
splitButton.Items.Add(printLayout);
splitButton.Items.Add(fullScreenLayout);
splitButton.Items.Add(webLayout);
formatGroup.Items.Add(splitButton);
// Specify the size of the items in dropdown menu
splitButton.PreferredItemSize = ItemSize.Auto;A user can specify the item size in the dropdown menu by specifying the PreferredItemSize property. The image below depicts the SplitButton item in the ribbon control when the PreferredItemSize property is set to Large.