Application Menu
The Application Menu is located towards the top-left corner of the ribbon control. This application menu button when clicked displays a dropdown menu of specific commands that can be performed on the entire application such as Open, Close, Save, Save As, Print etc.
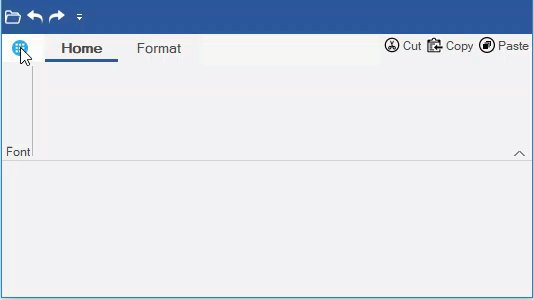
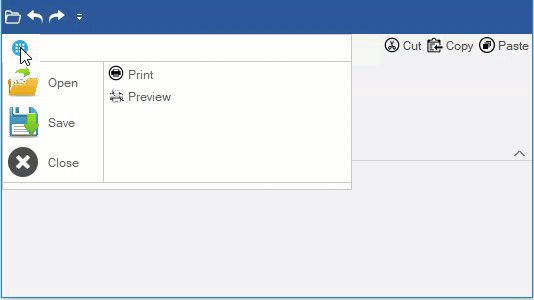
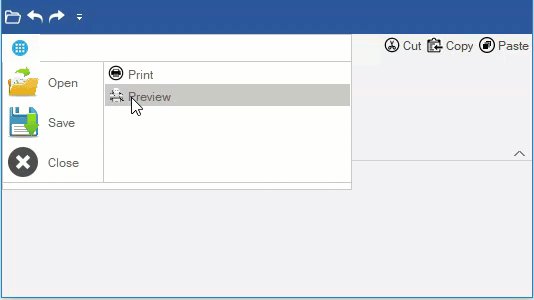
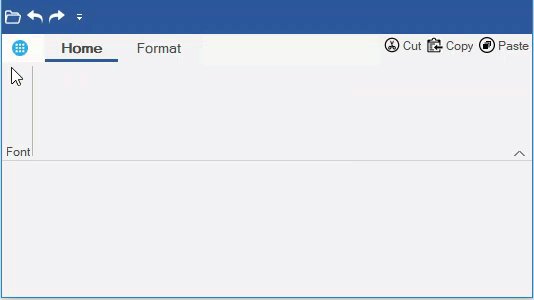
The GIF below shows the UI of the Application Menu.

The following section discusses configuring Application Menu and adding items to the drop-down.
Configuring the Application Menu button
The user may note that when the C1Ribbon control is dropped on the Form, it contains by default an Application Menu button, a tab and group. This Application Menu button can be displayed using text, image, or a combination of both.
The user can customize the Application menu and its appearance at design time by using the floating toolbar. New items can be added to the Application Menu at design time via the Collection Editors of C1Ribbon or RibbonApplicationMenu. Refer this topic for more details. You can also customize the look of Application Menu by setting the Text and IconSet properties in the Properties Window.
Programmatically, the Application Menu button can be configured using the ApplicationMenu property of C1Ribbon class and the IconSet property of RibbonIconItem class. The icon of the menu button can be configured using the Source property of C1BitmapIcon class and Size property of C1Icon class.
This is depicted in the code snippet below:
' Add image Icon for ApplicationMenu
Dim c1Bitmap1 As New C1BitmapIcon()
c1Bitmap1.Source = Image.FromFile("images\app_menu.png")
c1Bitmap1.Size = New Size(20, 20)
customRibbon.ApplicationMenu.IconSet.Add(c1Bitmap1)// Add image Icon for ApplicationMenu
C1BitmapIcon c1Bitmap1 = new C1BitmapIcon();
c1Bitmap1.Source = Image.FromFile(@"images\application_menu.png");
c1Bitmap1.Size = new Size(20, 20);
customRibbon.ApplicationMenu.IconSet.Add(c1Bitmap1);Adding Items to Application Menu drop-down
The commands in the Application Menu dropdown can be customized through the designer as well as code. They can be arranged on the menu using Floating Toolbar and Collection Editors at design-time. This lets the user arrange the commands in the left, right or bottom pane of the Application Menu.
The user can also add commands in the Application Menu through code. This can be done by creating new instances of the ribbon buttons, using the RibbonButton class. These buttons can then be added to the menu dropdown using LeftPaneItems, RightPaneItems and BottomPaneItems properties of the RibbonApplicationMenu class.
This is depicted in the code snippet below:
' Create Items to be added in the default Application Menu
Dim openButton As New RibbonButton("Open", Image.FromFile("images\open-file-icon.png"))
Dim saveButton As New RibbonButton("Save", Image.FromFile("images\save-file-icon.png"))
Dim closeButton As New RibbonButton("Close", Image.FromFile("images\close.png"))
Dim printButton As New RibbonButton("Print", Image.FromFile("images\print.png"))
Dim previewButton As New RibbonButton("Preview", Image.FromFile("images\preview.png"))
Dim print As New RibbonListItem(printButton)
Dim preview As New RibbonListItem(previewButton)
' Add Application Menu items
customRibbon.ApplicationMenu.LeftPaneItems.Add(openButton)
customRibbon.ApplicationMenu.LeftPaneItems.Add(saveButton)
customRibbon.ApplicationMenu.LeftPaneItems.Add(closeButton)
customRibbon.ApplicationMenu.RightPaneItems.Add(print)
customRibbon.ApplicationMenu.RightPaneItems.Add(preview)// Create Items to be added in the default Application Menu
RibbonButton openButton = new RibbonButton("Open", Image.FromFile(@"images\open-file-icon.png"));
RibbonButton saveButton = new RibbonButton("Save", Image.FromFile(@"images\save-file-icon.png"));
RibbonButton closeButton = new RibbonButton("Close", Image.FromFile(@"images\close.png"));
RibbonButton printButton = new RibbonButton("Print", Image.FromFile(@"images\print.png"));
RibbonButton previewButton = new RibbonButton("Preview", Image.FromFile(@"images\preview.png"));
RibbonListItem print = new RibbonListItem(printButton);
RibbonListItem preview = new RibbonListItem(previewButton);
// Add Application Menu items
customRibbon.ApplicationMenu.LeftPaneItems.Add(openButton);
customRibbon.ApplicationMenu.LeftPaneItems.Add(saveButton);
customRibbon.ApplicationMenu.LeftPaneItems.Add(closeButton);
customRibbon.ApplicationMenu.RightPaneItems.Add(print);
customRibbon.ApplicationMenu.RightPaneItems.Add(preview);

