Header
Row header refers to the fixed row/s on the left hand side of the grid which may or may not contain the caption string.
In FlexGrid, by default, the left most column with zero index is allocated for the row header. However, you can span the header to other columns as well by specifying them as fixed. To set more than one column as fixed, you need to set the Fixed property of ColumnCollection class to an integer greater than 1.

Set Header Text
To set the row header text, you can set Caption property of the Row class. Note that this property sets the value of cells in the default header column at zero index. To set value in the other fixed column cells, you need to use the usual value allocation ways of FlexGrid. For more information on how to set cell values, see Set Value in Cell.
Specify the header column and set the header text in WinForms FlexGrid using the code below.
// Set header for first row
c1FlexGrid1.Rows[1].Caption = "Row 1";
// Set header for all rows
for (int i = c1FlexGrid1.Rows.Fixed; i < c1FlexGrid1.Rows.Count; i++)
{
c1FlexGrid1[i, 0] = "Row" + i.ToString();
}
// Set column width
c1FlexGrid1.Cols[0].Width = 85; ' Set header for first row
c1FlexGrid1.Rows(1).Caption = "Row 1"
' Set header for all rows
For i As Integer = c1FlexGrid1.Rows.Fixed To c1FlexGrid1.Rows.Count - 1
c1FlexGrid1(i, 0) = "Row" & i.ToString()
Next
' Set column width
c1FlexGrid1.Cols(0).Width = 85 Merge Row Header
FlexGrid provides AllowMerging property of the Column class which specifies whether it is allowed to merge cells in a particular column (in this case, the header column) or not. Once you have allowed merging in the header column, set either AllowMerging or AllowMergingFixed property of the C1FlexGrid class to FixedOnly. Availability of these two properties in the FlexGrid control offers you more flexibility to implement multiple logics related to merging. For more information on merging cells, see Merge.
Use the code below to merge row headers in the WinForms FlexGrid.
// Allow merging on the header column
c1FlexGrid1.Cols[0].AllowMerging = true;
// Set AllowMerging or AllowMergingFixed property of the grid to merge fixed row/columns only.
// c1FlexGrid1.AllowMerging = C1.Win.C1FlexGrid.AllowMergingEnum.FixedOnly;
c1FlexGrid1.AllowMergingFixed = C1.Win.C1FlexGrid.AllowMergingEnum.FixedOnly; ' Allow merging on the header column
c1FlexGrid1.Cols(0).AllowMerging = True
' Set AllowMerging or AllowMergingFixed property of the grid to merge fixed row/columns only.
' c1FlexGrid1.AllowMerging = C1.Win.C1FlexGrid.AllowMergingEnum.FixedOnly
c1FlexGrid1.AllowMergingFixed = C1.Win.C1FlexGrid.AllowMergingEnum.FixedOnly Wrap Row Header Text
To wrap the text in row header, access the CellStyle item "Fixed" of the CellStyleCollection class and set its WordWrap property to true. Note that to view the wrapped text properly, you need to adjust height of FlexGrid rows or just call the AutoSizeRow() method to automatically resize the rows according to the length of text.
Use the code below to wrap header text of the WinForms FlexGrid rows.
// Set row caption
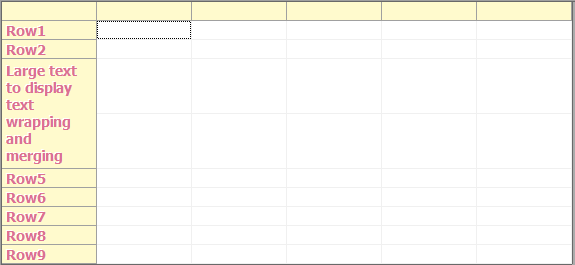
c1FlexGrid1.Rows[3].Caption = "Large text to display text wrapping and merging";
c1FlexGrid1.Rows[4].Caption = "Large text to display text wrapping and merging";
// Set row height
c1FlexGrid1.Rows[3].Height = 35;
c1FlexGrid1.Rows[4].Height = 35;
// Set word wrapping for fixed rows and columns
c1FlexGrid1.Styles["Fixed"].WordWrap = true; ' Set row caption
c1FlexGrid1.Rows(3).Caption = "Large text to display text wrapping and merging"
c1FlexGrid1.Rows(4).Caption = "Large text to display text wrapping and merging"
' Set row height
c1FlexGrid1.Rows(3).Height = 35
c1FlexGrid1.Rows(4).Height = 35
' Set word wrapping for fixed rows and columns
c1FlexGrid1.Styles("Fixed").WordWrap = True Style Row Header
To style the row header, you can access the CellStyle item "Fixed" of the CellStyleCollection class and set various styling related properties for same such as Font, ForeColor, and TextEffect.
Customize row header of the WinForms FlexGrid using the code below.
// Set font of the header text
c1FlexGrid1.Styles["Fixed"].Font = new Font("Tahoma", 10, FontStyle.Bold);
// Set forecolor of the header text
c1FlexGrid1.Styles["Fixed"].ForeColor = Color.PaleVioletRed;
// Set backcolor of the header text
c1FlexGrid1.Styles["Fixed"].BackColor = Color.LemonChiffon;
// Apply text effect on the header text
c1FlexGrid1.Styles["Fixed"].TextEffect = C1.Win.C1FlexGrid.TextEffectEnum.Inset;' Set font of the header text
c1FlexGrid1.Styles("Fixed").Font = New Font("Tahoma", 10, FontStyle.Bold)
' Set forecolor of the header text
c1FlexGrid1.Styles("Fixed").ForeColor = Color.PaleVioletRed
' Set backcolor of the header text
c1FlexGrid1.Styles("Fixed").BackColor = Color.LemonChiffon
' Apply text effect on the header text
c1FlexGrid1.Styles("Fixed").TextEffect = C1.Win.C1FlexGrid.TextEffectEnum.Inset See Also
Documentation


