Besides vector objects, you can also add shapes on the maps using remote GeoJson files. This feature allows you to import data from a local file and load data from external domains.
GeoJson features may include points enabling you to add addresses and locations, line-strings that can be used to represent streets and boundaries, polygons that let you mark political borders like countries and provinces, and multi-part collections of these types.
The following topic demonstrates how to display shapes on the maps control, using a remote GeoJson file. Note that two .geo.json files have been added to the project, in the Resources folder.
In order to download a .json file successfully, add the following markup between the <system.webServer> </system.webServer> tags, in the web.config file.
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json"/>
</staticContent>
Add the following script between the <head></head> tags, to set the fill and opacity of the shapes that highlight cities from USA on the maps control.
Script
| Source View |
Copy Code
|
|---|---|
<script type="text/javascript"> function onUsShapeCreated(e, d) { d.shape.attr("fill", "#00F").attr("fill-opacity", 0.2); } </script> |
|
Add the Maps control to the form and complete the following steps to use a GeoJson file to display shapes on the maps control.
| C# |
Copy Code
|
|---|---|
using C1.Web.Wijmo.Controls.C1Maps; using C1.Web.Wijmo.Controls.C1Maps.GeoJson; using GeoJsonFeature = C1.Web.Wijmo.Controls.C1Maps.GeoJson.Feature; using System.Drawing; |
|
| VB |
Copy Code
|
|---|---|
Imports C1.Web.Wijmo.Controls.C1Maps Imports C1.Web.Wijmo.Controls.C1Maps.GeoJson Imports GeoJsonFeature = C1.Web.Wijmo.Controls.C1Maps.GeoJson.Feature Imports System.Drawing |
|
| C# |
Copy Code
|
|---|---|
if (!IsPostBack) { var uslayer = new C1VectorLayer(); var countriesLayer = new C1VectorLayer(); C1Maps1.Layers.Add(uslayer); C1Maps1.Layers.Add(countriesLayer); uslayer.OnClientShapeCreated = "onUsShapeCreated"; uslayer.DataType = DataType.GeoJson; uslayer.DataUrl = "Resources/us.geo.json"; countriesLayer.DataType = DataType.GeoJson; countriesLayer.DataUrl = "Resources/countries.geo.json"; } |
|
| VB |
Copy Code
|
|---|---|
If Not IsPostBack Then Dim uslayer As New C1VectorLayer() Dim countriesLayer As New C1VectorLayer() C1Maps1.Layers.Add(uslayer) C1Maps1.Layers.Add(countriesLayer) uslayer.OnClientShapeCreated = "onUsShapeCreated" uslayer.DataType = DataType.GeoJson uslayer.DataUrl = "Resources/us.geo.json" countriesLayer.DataType = DataType.GeoJson countriesLayer.DataUrl = "Resources/countries.geo.json" End If |
|
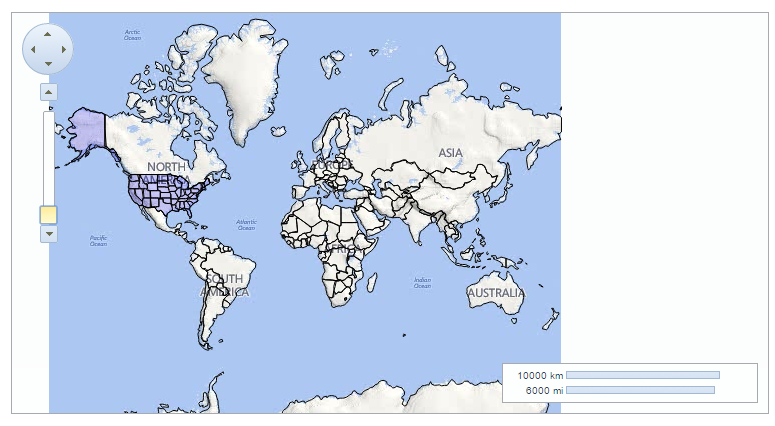
The following image depicts a C1Maps control displaying all the countries of the world, in a black boundary and highlighting certain cities from USA in purple.