In this topic, we demonstrate how to display items over the maps control by adding an items layer. This topic uses the same scripts and resources that are used in the topic Add Virtual Layers.
Add the following markup between the <c1:C1Maps> </c1:C1Maps> tags to display items over the maps control, using an ItemsLayer.
| Source View |
Copy Code
|
|---|---|
<Layers> <c1:C1ItemsLayer Request="requestOffices"/> </Layers> |
|
| C# |
Copy Code
|
|---|---|
var il = new C1ItemsLayer(); il.Request = "requestOffices"; C1Maps1.Layers.Add(il); |
|
| VB |
Copy Code
|
|---|---|
Dim il As New C1ItemsLayer il.Request = "requestOffices" C1Maps1.Layers.Add(il) |
|
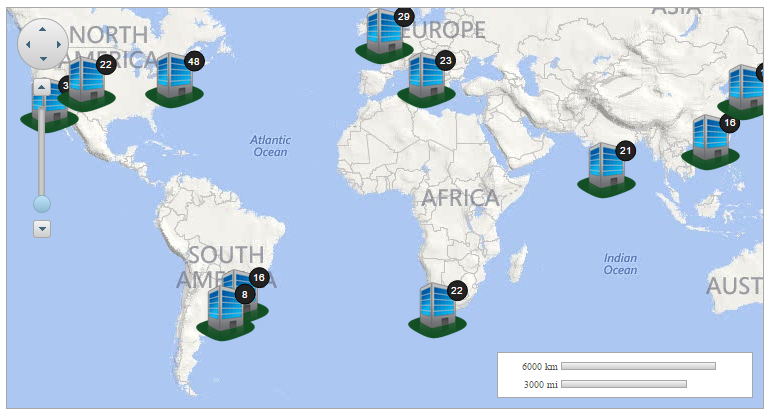
The following image depicts a C1Maps control displaying offices using items layer.